Неоновое свечение – Неоновый эффект в Adobe Photoshop
Неоновый эффект в Adobe Photoshop
В этом уроке мы создадим очень красивый и реалистичный эффект неонового свечения для логотипа в Adobe Photoshop. Есть много уроков, посвященных той же цели, однако этот отличается двумя ценными деталями. Во-первых, здесь нет ничего лишнего. Автор очевидно перепробовал не один вариант, выбрал лучшее, и описал только это. Во-вторых, все стили слоя, благодаря которым создается эффект описаны, и вы сможете понять какой слой для чего служит. Это очень помогает в понимании работы со стилями.
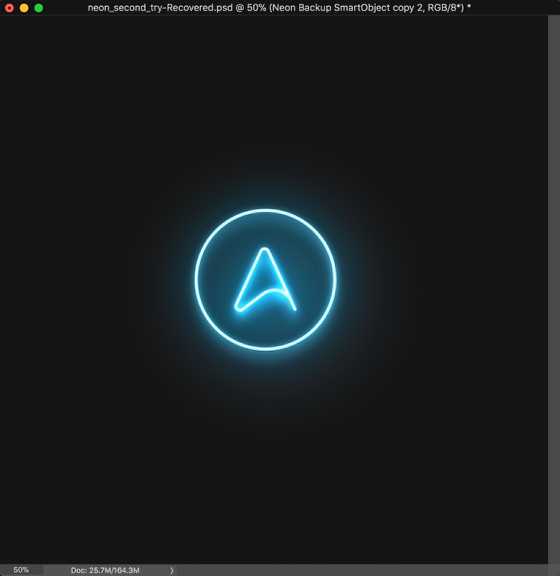
Результат

Шаг 1
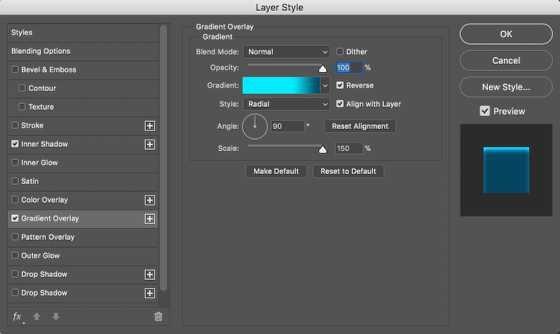
Начнем с создания простого слоя, которому укажем стиль слоя с радиальным градиентом. Света не должны быть слишком яркими. В нашем случае это #303e4a и #151515. От этого зависит реалистичность эффекта.

Шаг 2
Используйте самый упрощенный вариант вашего логотипа. В идеале это должны быть плавные линии. От их толщины, кстати, также зависит реалистичность работы.

Шаг 3
Теперь кликните дважды по слою с логотипом, чтобы указать ему следующие стили слоя.
Начнем с Color Overlay/Перекрытие цвета. Используйте белый цвет. Если вы замечали, сам центр неоновых труб всегда белый. Это самая яркая часть, ее мы и пытаемся передать.

Шаг 4
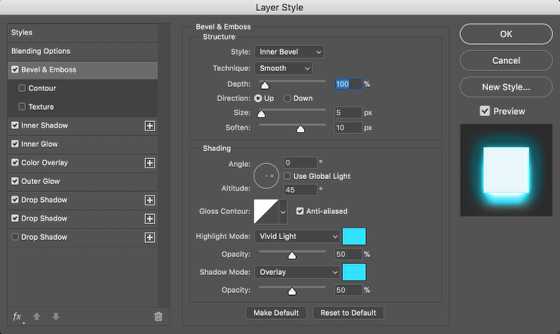
Добавим стиль Bevel & Emboss/Тиснение. Этот стиль поможет нам создать эффект стекла. Это не самая важная часть, потому что в неоновых трубах стекла практически не видно, однако это поможет нам добиться эффекта объема. Укажите параметры как показано ниже.

Шаг 5
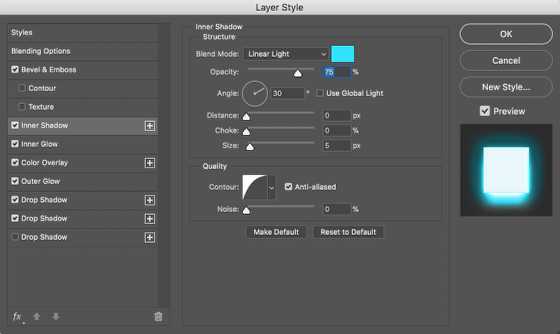
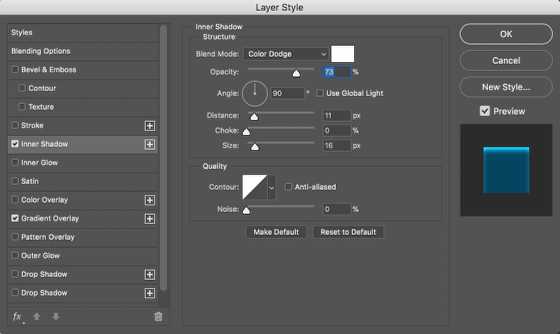
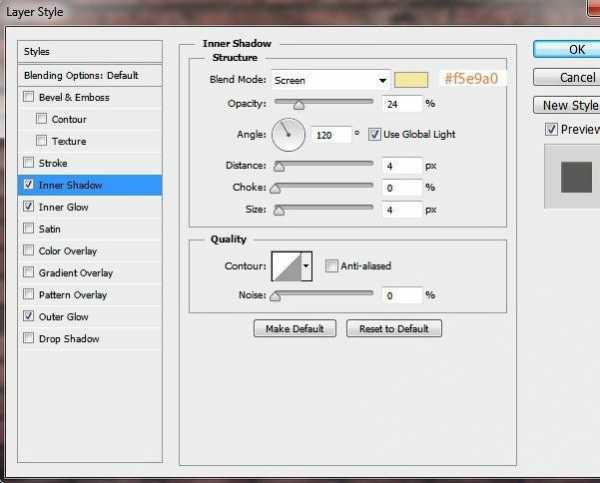
Добавляем стиль Inner Shadow/Внутренняя тень. Здесь мы выбираем тот цвет, который хотим придать нашему неоновому эффекту. В нашем случае это яркий бирюзовый.

Шаг 6
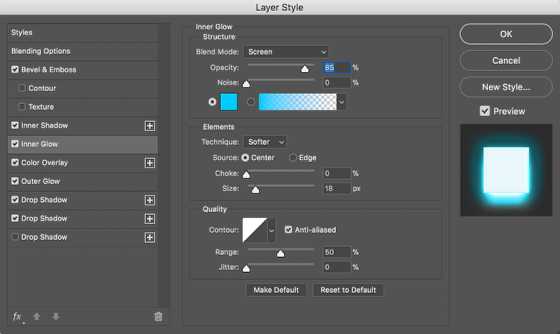
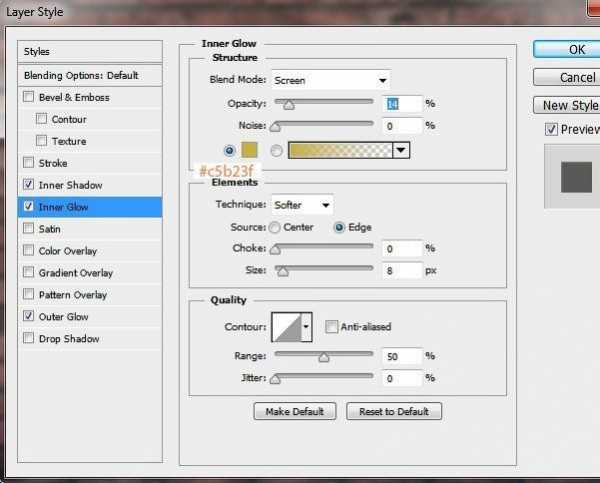
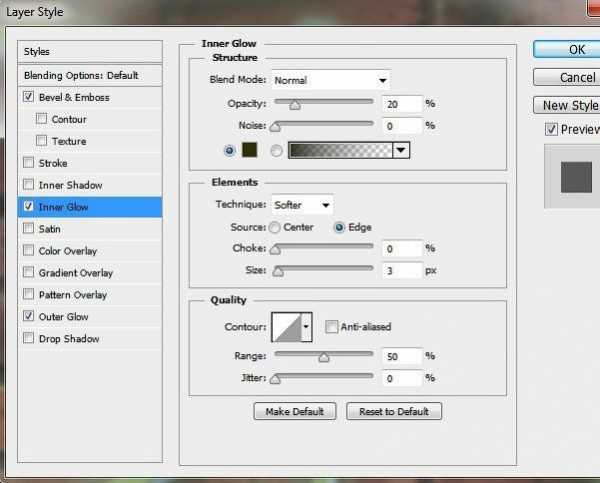
Стиль Inner Glow/Внутреннее свечение служит той же цели. Благодаря этому стилю у нас получится красивый переход между бирюзовым и белым цветами.

Шаг 7
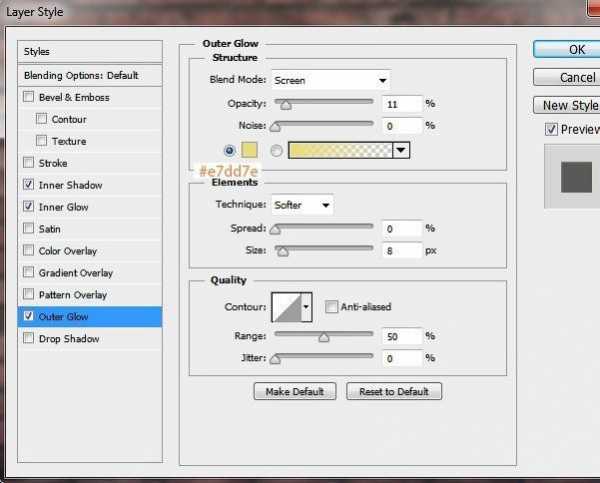
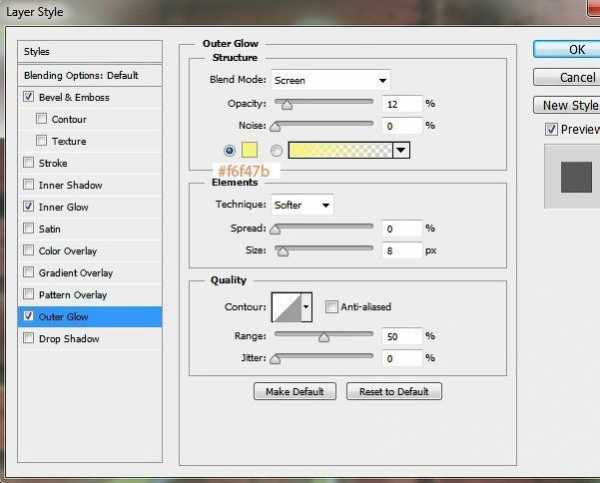
Стиль Outer Glow/Внешнее свечение создаст эффект свечения. Он отвечает за то как свет от неоновых труб будет накладываться на фон и другие объекты под логотипом. Мы используем максимально возможный размер и режим наложения Overlay/Перекрытие, а также тот же бирюзовый оттенок.

Шаг 8
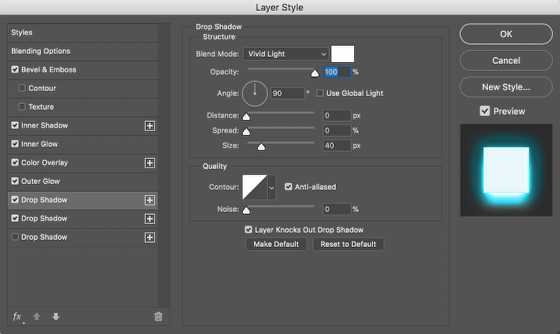
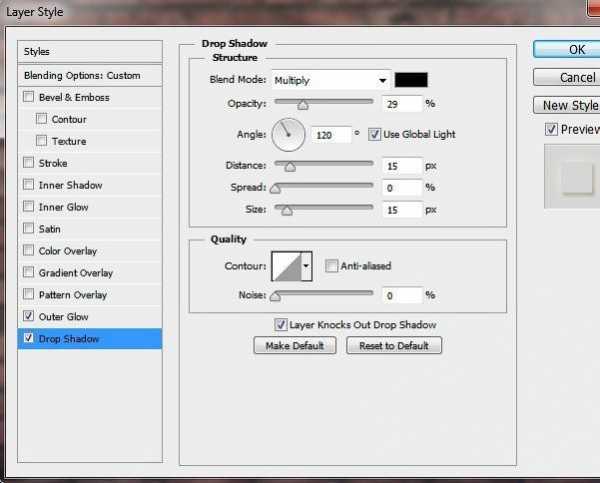
Стиль Drop Shadows/Тень создаст переход свечения. Для этого используем режимы наложения Vivid Light/Яркий свет или Color Dodge/Осветление основы. В нашем примере мы применили сразу два стиля слоя Drop Shadows/Тень. Первый будет работать как внешнее свечение, а второй даст отражение света на фон. Он будет чуть ближе или дальше, в зависимости от того под каким углом вы хотите показать логотип.


Шаг 9
Вот что в итоге получится:

Шаг 10
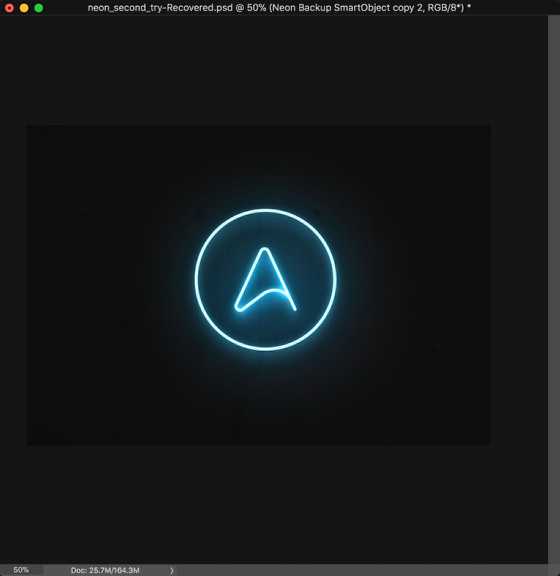
Теперь давайте добавим бетонную текстуру на фон. Это немного его затемнит.

Шаг 11
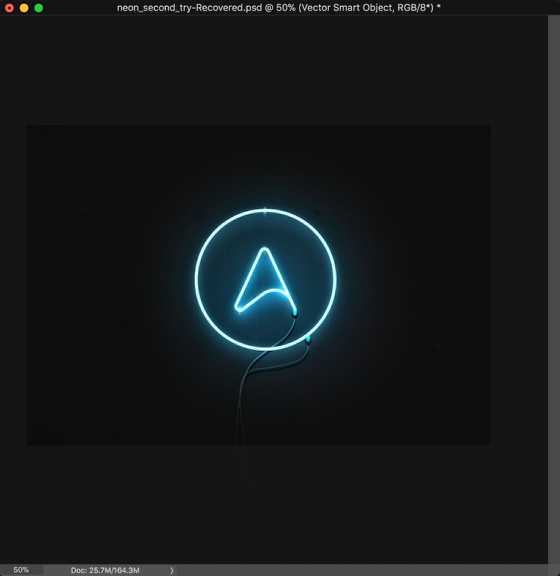
Также можно добавить несколько небольших элементов вроде проводов или креплений. Не перестарайтесь. Пусть все будет максимально просто.

Шаг 12
Можно соединить провод с неоновыми трубами при помощи отдельного элемента, чтобы создать ощущение, что логотипа находится на некотором расстоянии от стены. В нашем случае это просто прямоугольник со следующими стилями слоя:




Результат
Есть еще один маленький трюк, который поможет вам добавить реалистичности. После того как вы закончили вашу работу, дублируйте все слои и объедините копии в один слой. Применит к слою фильтр Filter>Blur>Gaussian Blur/Фильтр>Размытие>Размытие по Гауссу. Используйте радиус около 20. Дублируйте этот слой. Укажите нижнему слою режим наложения Overlay/Перекрытие, а верхнему Screen/Осветление на 50% opacity/непрозрачности. Это создаст очень классный эффект свечения!


Автор урока ABDUZEEDO
Перевод — Дежурка
Смотрите также:
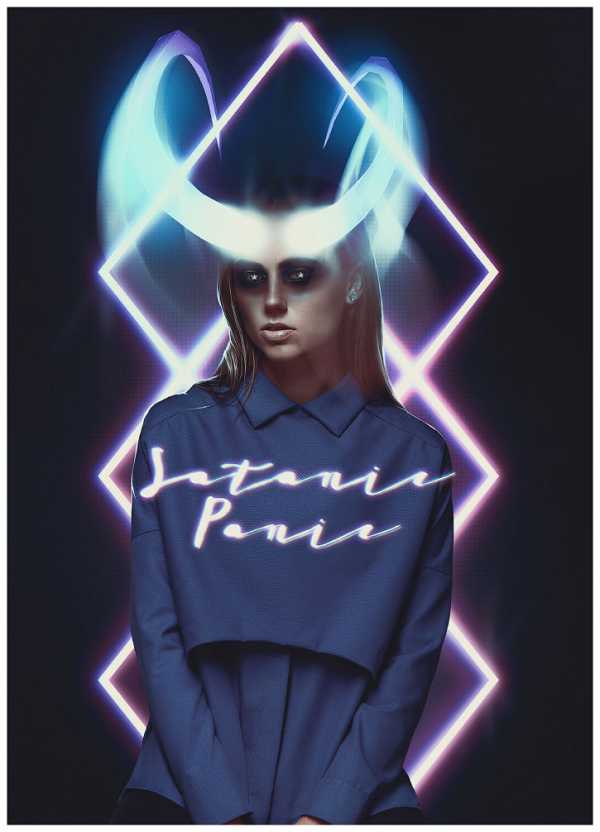
Стилизуем портрет с неоновыми спецэффектами в Photoshop

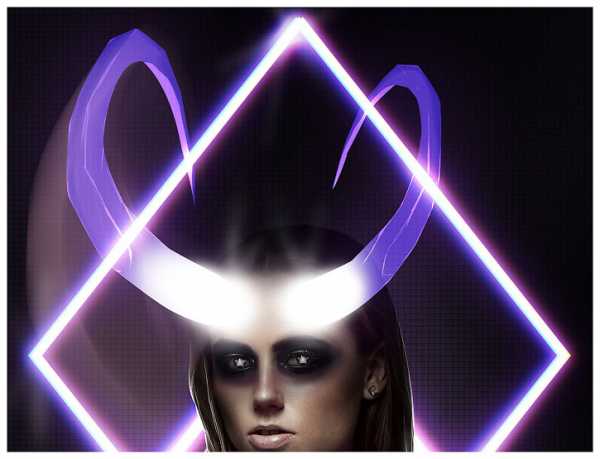
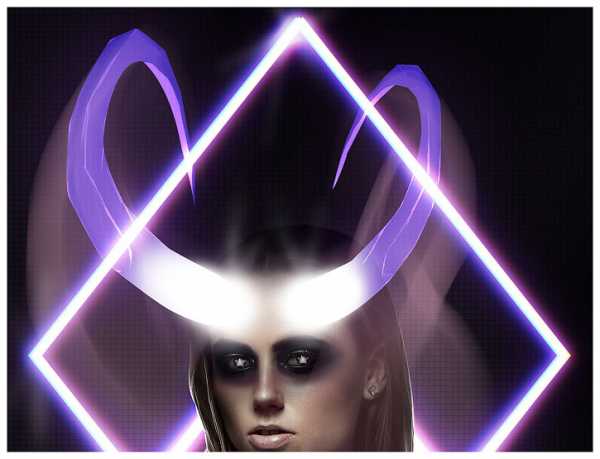
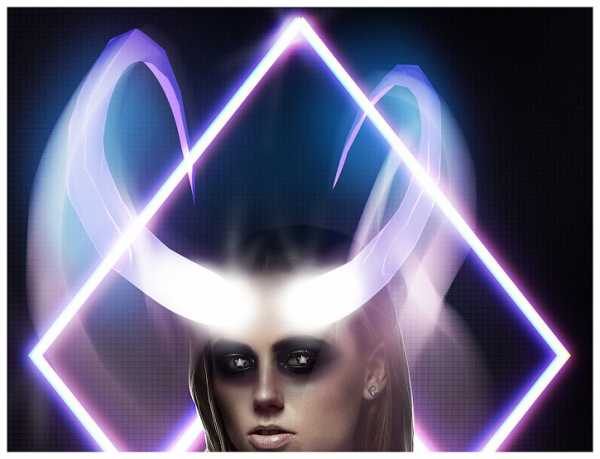
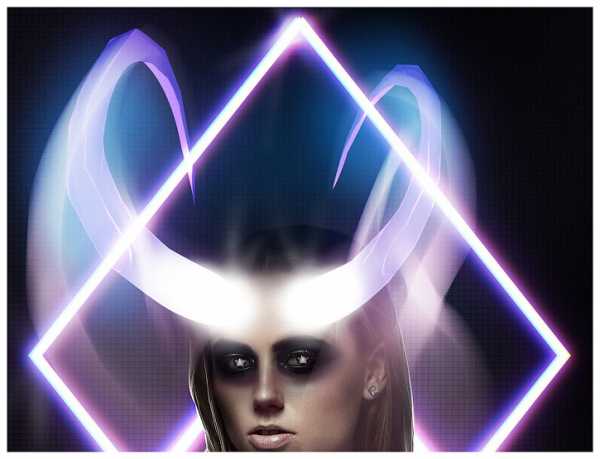
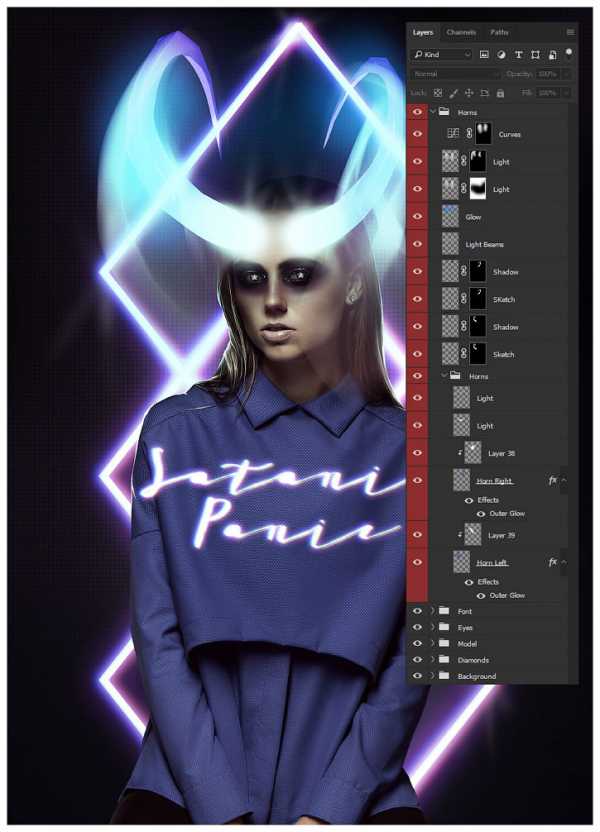
В этом уроке мы будем создавать девушку с рогами в стиле 80-ых. С помощью стилей слоя и корректирующих слоев мы нарисуем красивое неоновое свечение, а также, используя похожий метод, добавим тени и дополнительные эффекты.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы, также отсутствуют некоторые изображения. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
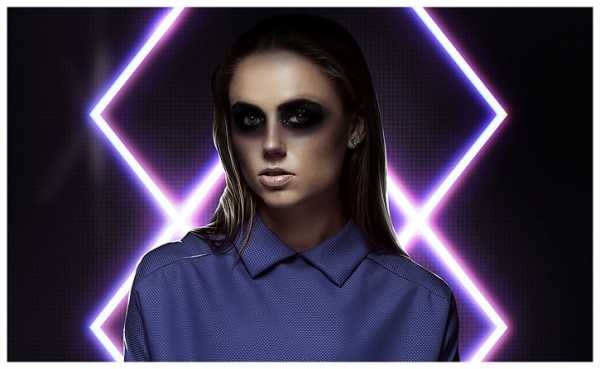
1. Создаем фон
Начнем работу с создания очень простого фона.
Шаг 1
Для начала создаем новый документ размером 2277 х 3155 пикселей.
Затем добавляем корректирующий слой Layer – New Fill Layer – Color (Слой – Новый слой-заливка – Цвет) и выбираем для него темно-синий цвет #09080d.
Шаг 2
Далее создаем новый документ размером 17 х 5 пикселей.
Приближаем его на 3200% (Ctrl+), так как рабочее полотно слишком маленькое.
С помощью Brush Tool (B) (Кисть) размером 2-4 пикселя слева направо рисуем четыре вертикальные линии, оставив одну прозрачную линию с левого края:
- Бледно-фиолетовый #482f4a
- Бледно-красный #6d3742
- Бледно-синий #353661
- Бледно-фиолетовый #482f4a
Шаг 3
Переходим Edit – Define Pattern (Редактирование – Определить узор), называем новый узор «Вертикальные линии» и жмем ОК.
Затем переходим Image – Image Rotation – 90 Counter-Clockwise (Изображение – Вращение изображения – 90 против ч.с.).
Снова переходим Edit – Define Pattern (Редактирование – Определить узор), называем новый узор «Горизонтальные линии» и жмем ОК.
Теперь у нас есть два узора!
Шаг 4
Возвращаемся на оригинальный документ, создаем слой-заливку Pattern (Узор) и выбираем узор «Горизонтальные линии».
Создаем еще один слой-заливку и заливаем его узором «Вертикальные линии».
Устанавливаем Opacity (непрозрачность) обоих слоев с узорами на 19%.

Шаг 5
Далее создаем новый слой.
С помощью Gradient Tool (G) (Градиент) создаем темно-синий градиент от цвета к прозрачности, начиная с нижнего края и заканчивая в центре документа.
Группируем (Gtrl+G) все слои с фоном и называем группу «Фон».

2. Создаем неоновые линии
Далее переходим к одному из основных эффектов фотоманипуляции – неоновому свету!
Шаг 1
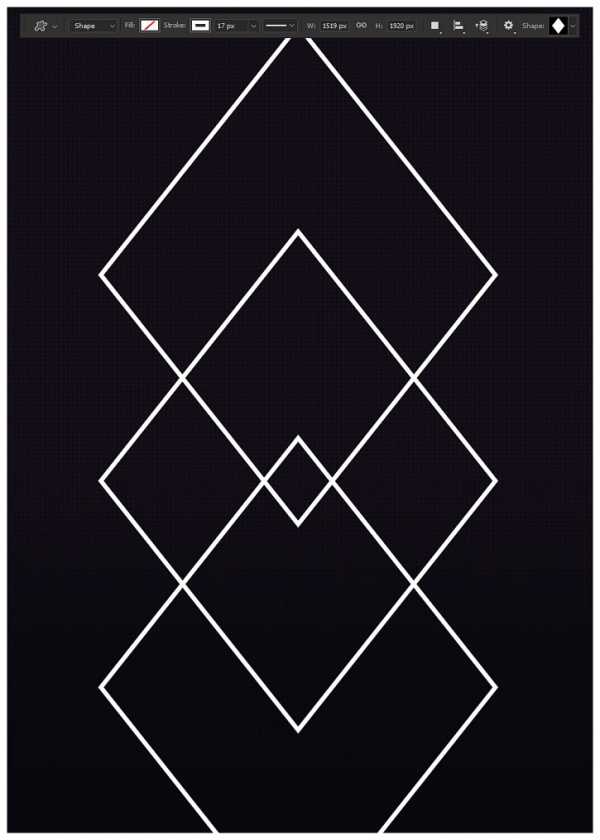
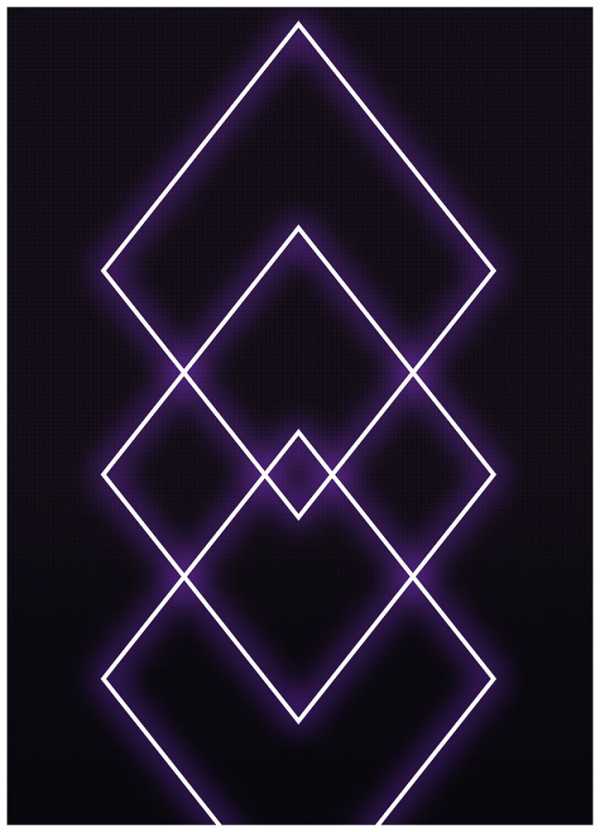
Для начала берем Custom Shape Tool (U) (Произвольная фигура) и создаем ромб. Отключаем заливку и оставляем только обводку шириной 17 пикселей. Размер ромба должен быть 1500 х 1900 пикселей.
Дублируем (Ctrl+J) ромб и опускаем копию на половину высоты оригинального ромба.
Повторяем последний шаг, чтобы добавить третий ромб.

Шаг 2
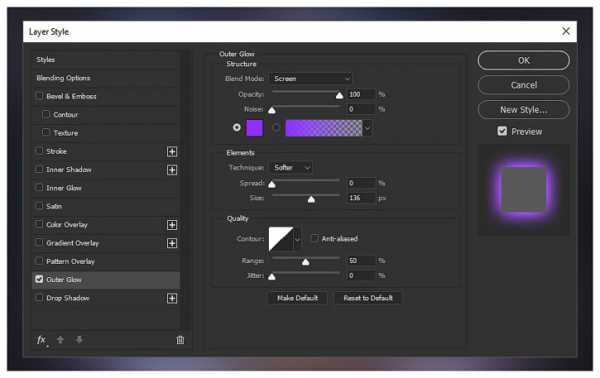
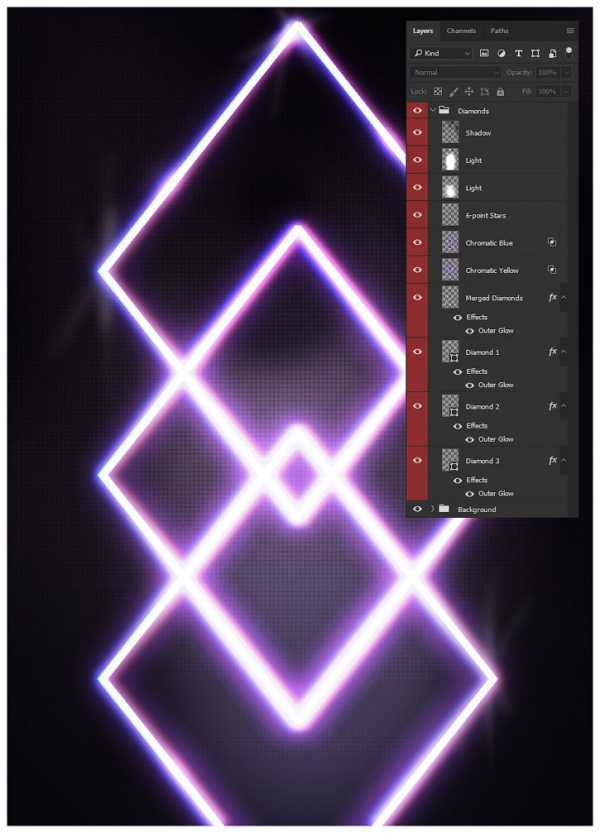
Далее на панели слоев дважды кликаем по слою с первым ромбом, чтобы добавить стиль слоя Outer Glow (Внешнее свечение). Настраиваем его:
- Blend Mode (Режим наложения): Screen (Осветление)
- Opacity (Непрозрачность): 100
- Цвет: ярко-фиолетовый #9230ff
- Size (Размер): 136

Затем кликаем правой кнопкой по слою с первым ромбом и выбираем Copy Layer Style (Скопировать стиль слоя), затем кликаем правой кнопкой по остальным двум ромбам и выбираем Paste Layer Style (Вставить стиль слоя), чтобы применить к ним такое же свечение.

Шаг 3
Дублируем все три ромба, поднимаем копии на панели слоев выше оригиналов, затем кликаем правой кнопкой по копиям и выбираем Clear Layer Style (Очистить стиль слоя). Затем объединяем (Ctrl+E) дубликаты вместе и в результате получаем три белых ромба.
Кликаем по получившемуся слою правой кнопкой мыши и выбираем Paste Layer Style (Вставить стиль слоя).
Переходим к настройкам стиля слоя Outer Glow (Внешнее свечение) и устанавливаем Size (Размер) на 29. Это увеличит яркость свечения.

Шаг 4
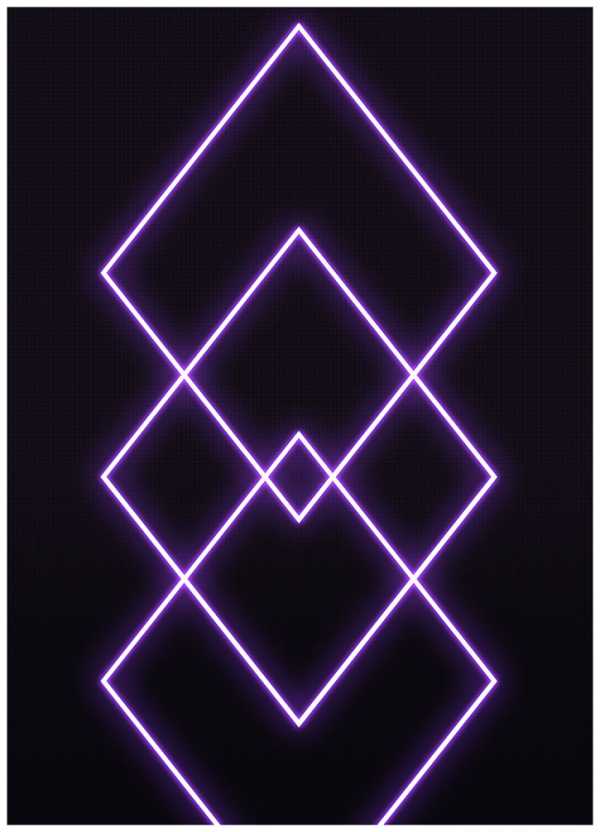
Чтобы добавить новые цвета на неоновых линиях, дублируем объединенные ромбы из предыдущего шага.
Переходим к стилю слоя Outer Glow (Внешнее свечение) и устанавливаем Size (Размер) на 50.
Дублируем эту копию слоя и объединяем оба дубликата вместе (Ctrl+E). Скомбинировав два слоя со свечением, эффект получится еще ярче.
Поднимаем получившийся слой выше всех предыдущих слоев и переключаем его режим наложения на Screen (Осветление).
Дважды кликаем по этому слою на панели слоев, чтобы открыть окно Layer Style (Стиль слоя).
Переходим на панель Channels (Каналы) и отключаем канал «В».
Активируем Move Tool (V) (Перемещение), смещаем этот слой на 3 пикселя и называем его «Желтый цвет».

Шаг 5
Дублируем (Ctrl+J) слой «Желтый цвет» и называем копию «Синий цвет».
Дважды кликаем по слою «Синий цвет», чтобы открыть окно со стилями слоя. Ставим галочку напротив канала «В» и отключаем «R».
Сдвигаем синие ромбы на 6 пикселей влево.

Шаг 6
Создаем новый слой.
С помощью мягкой кисточки (В) среднего диаметра с Flow (Нажим) 1% рисуем блики на углах ромбов в виде шестиконечных звездочек.

Шаг 7
Создаем новый слой в режиме наложения Soft Light (Мягкий свет).
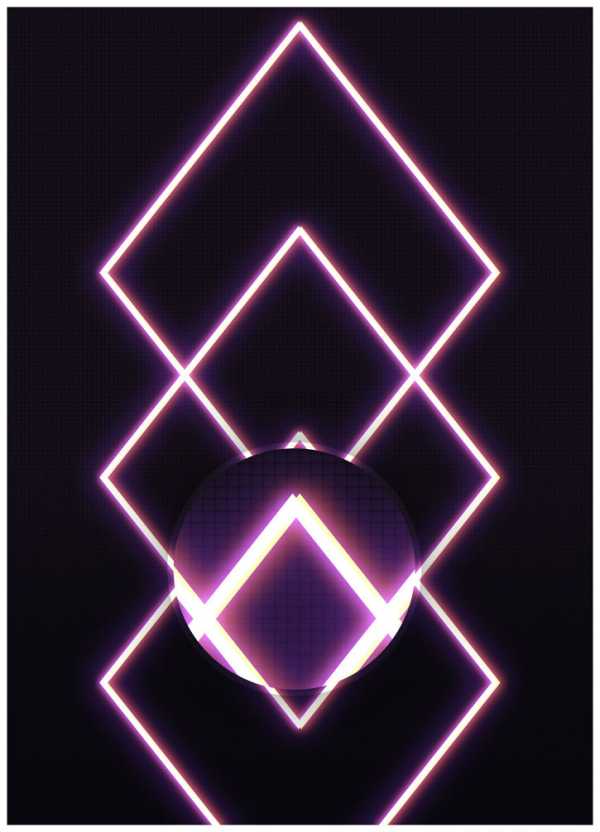
Очень большой мягкой кистью (В) рисуем белое пятно в нижней центральной части рабочего полотна.

Шаг 8
Создаем новый слой в режиме наложения Overlay (Перекрытие).
С помощью такой же кисточки белого цвета наносим больше света в центре полотна. Затем уменьшаем кисточку и добавляем небольшие пятна света на ромбах.

Шаг 9
Создаем новый слой в режиме наложения Overlay (Перекрытие).
Такой же большой кистью, но черного цвета, проводим в верхней части полотна, включая углы.
Группируем все слои с неоновым светом и называем группу «Ромбы».

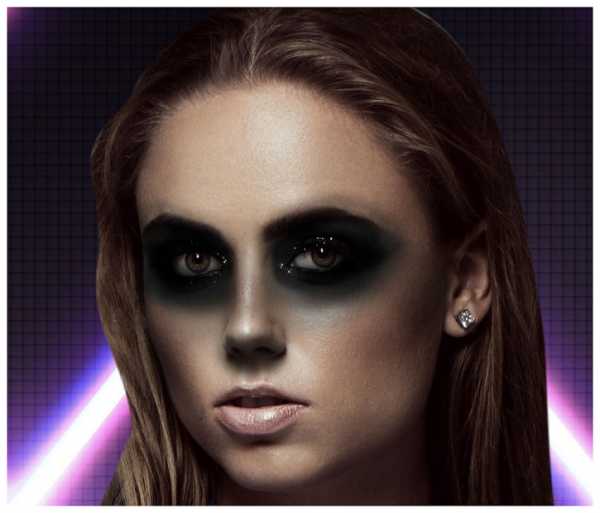
3. Рисуем макияж
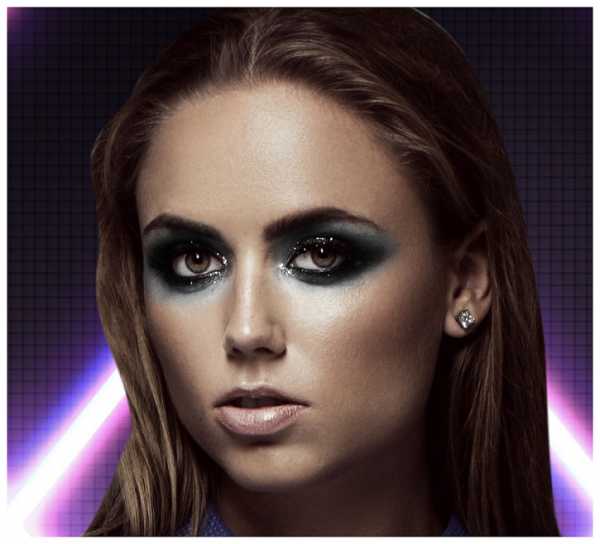
Далее мы переходим к редактированию модели и начнем с глаз.
Шаг 1
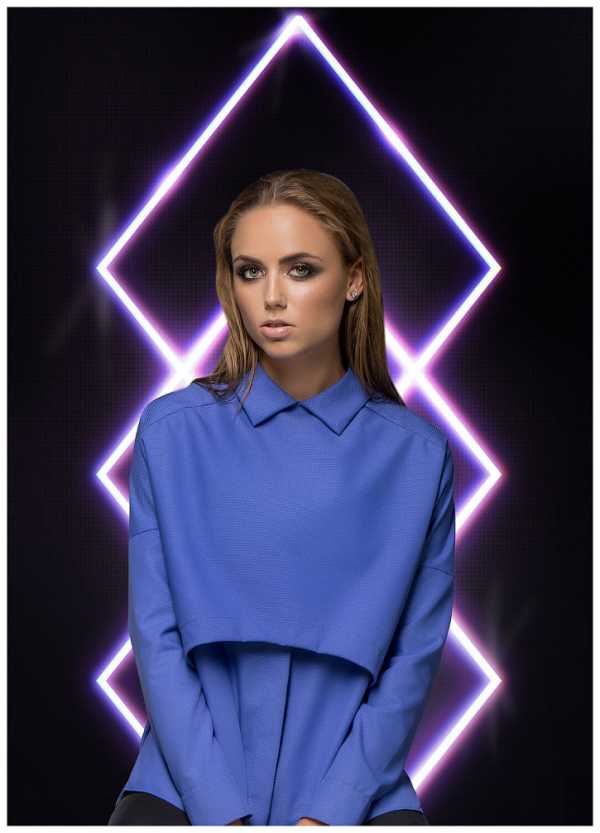
Для начала любым удобным способом вырезаем модель. Так как на фото нет меха, мелких волос или других деталей, подойдет абсолютно любой способ.
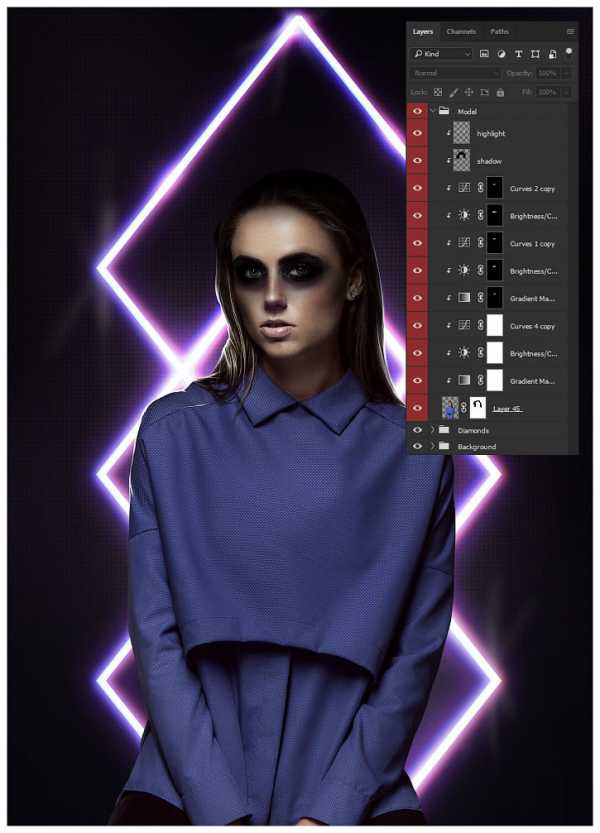
Размещаем вырезанную модель в центре рабочего полотна, чтобы тело было видно до бедер.

Шаг 2
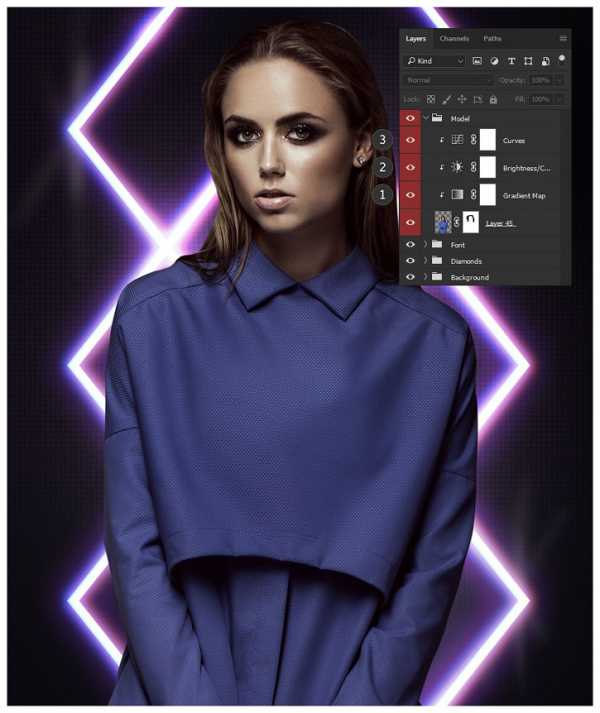
Выше создаем три корректирующих слоя и трансформируем их в обтравочные маски (Ctrl+Alt+G):
- Gradient Map (Карта градиента) – от черного к белому, Opacity (Непрозрачность) 55%
- Brightness/Contrast (Яркость/Контрастность) – Brightness (Яркость) -27, Contrast (Контрастность) +100
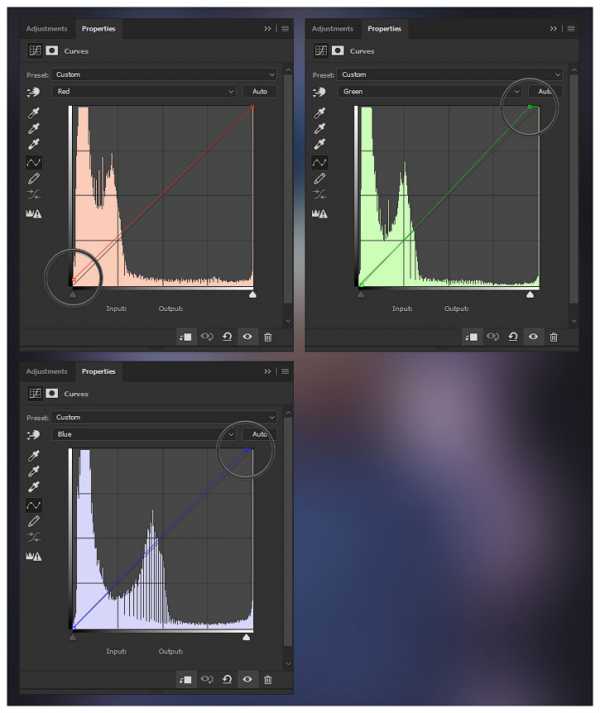
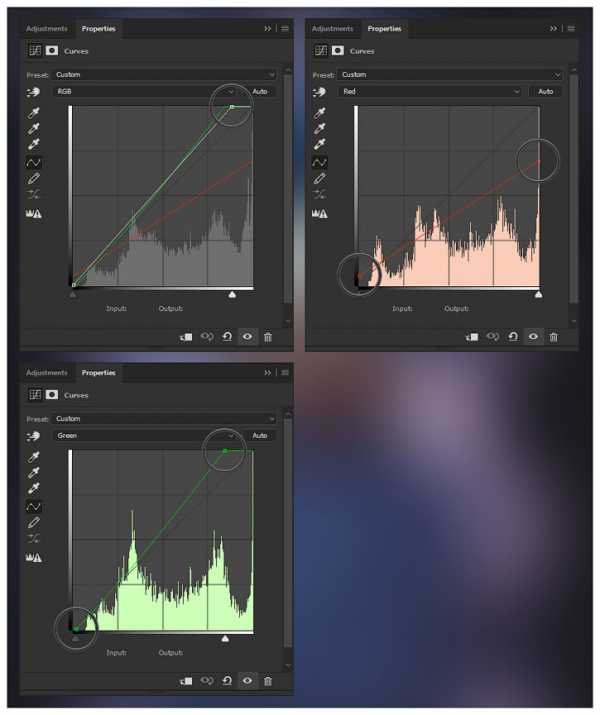
- Curves (Кривые)


Шаг 3
Далее мы создадим макияж, используя только корректирующие слои.
Создаем корректирующий слой Gradient Map (Карта градиента) с черно-белым градиентом, размещаем его выше предыдущих корректирующих слоев и трансформируем в обтравочную маску для модели.
Кликаем по маске градиентного слоя и жмем Ctrl+I, чтобы инвертировать ее на черный цвет.
С помощью мягкой кисточки (В) белого цвета проводим вокруг глаз, на нижних и верхних веках до бровей.

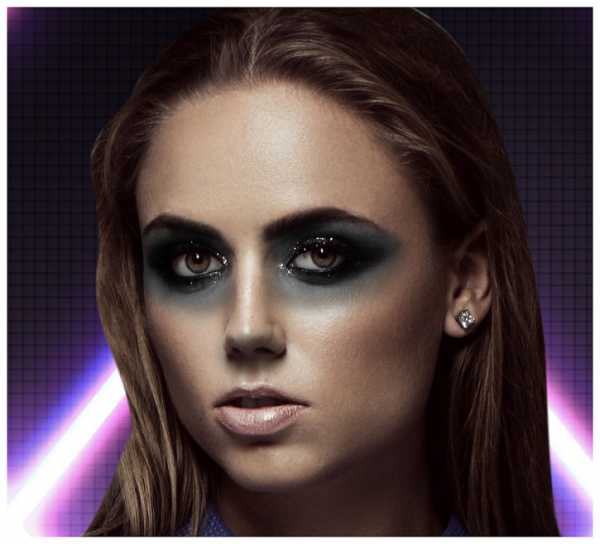
Шаг 4
Выше создаем корректирующий слой Brightness/Contrast (Яркость/Контрастность) и трансформируем его в обтравочную маску для модели. Устанавливаем Brightness (Яркость) на -104 и Contrast (Контрастность) – на -50.
Жмем Ctrl+I, чтобы инвертировать цвет маски на черный.
Снова берем мягкую кисточку (В) белого цвета и восстанавливаем темные участки на лице модели от бровей и до верхней части щек. В этот раз темного цвета должно быть чуть больше, чем черно-белых оттенков из предыдущего шага. Также слегка проводим под носом, чтобы затемнить этот участок.

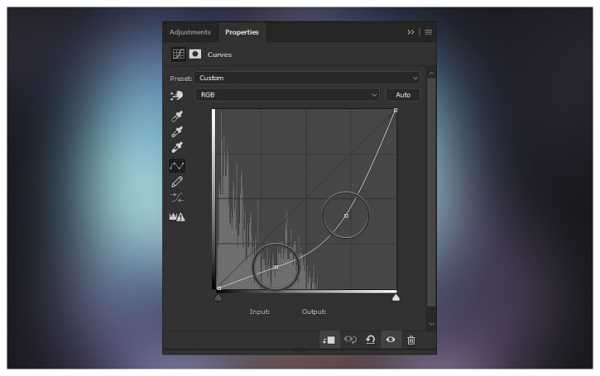
Шаг 5
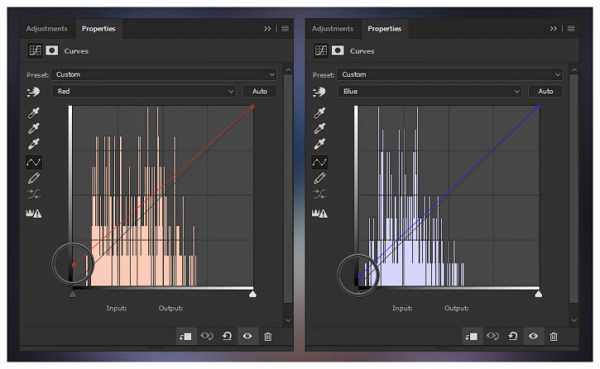
Выше создаем корректирующий слой Curves (Кривые) и трансформируем его в обтравочную маску для модели. Настраиваем:

Жмем Ctrl+I, чтобы инвертировать цвет маски на черный.
Снова берем мягкую белую кисть и проводим вокруг глаз там же, где мы восстанавливали черно-белый градиент в третьем шаге. Наша задача – создать дымчатый макияж на глазах.

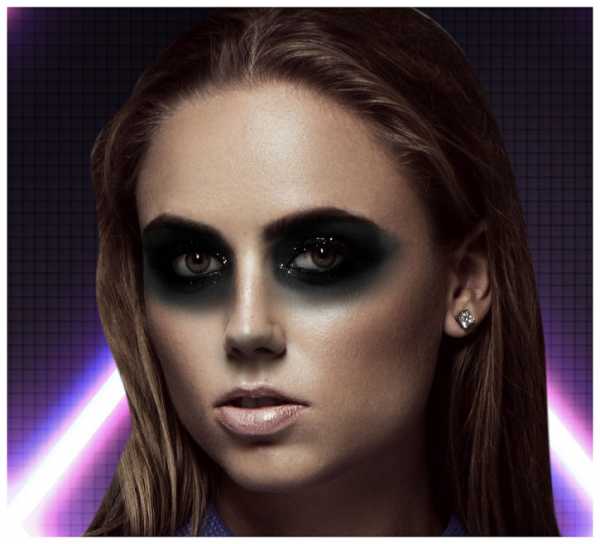
Шаг 6
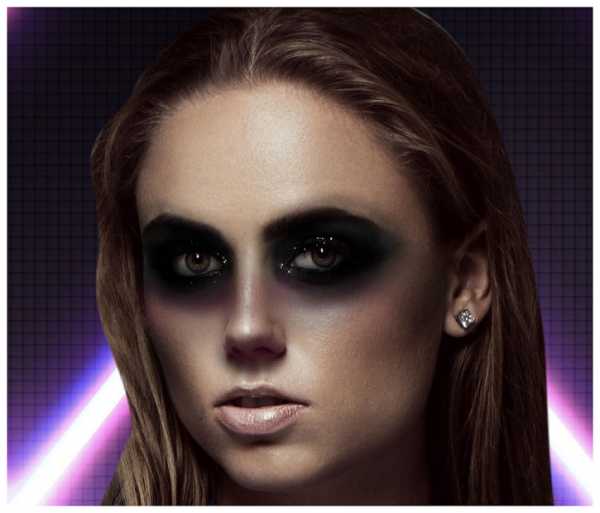
Создаем еще один корректирующий слой Brightness/Contrast (Яркость/Контрастность) и трансформируем его в обтравочную маску для модели. Устанавливаем Brightness (Яркость) на -104.
Жмем Ctrl+I, чтобы инвертировать цвет маски на черный.
Такой же белой кисточкой, но в этот раз с Flow (Нажим) 1%, добавляем темные оттенки вокруг глаз, на щеках и носу. Не перестарайтесь, эффект не должен быть темнее глаз.

Шаг 7
Добавляем корректирующий слой Curves (Кривые) и трансформируем его в обтравочную маску для модели. Настраиваем:

Жмем Ctrl+I, чтобы инвертировать цвет маски на черный.
Мягкой белой кистью редактируем маску, чтобы добавить красноватые оттенки под глазами и на носу.

Шаг 8
Выше создаем новый слой (Ctrl+Shift+N) и трансформируем его в обтравочную маску для модели (Ctrl+Alt+G).
Большой мягкой кистью черного цвета проводим по верхней части волос модели.
Создаем последний слой и трансформируем его в обтравочную маску для модели.
Теперь очень маленькой жесткой кисточкой белого цвета рисуем блики по контуру волос и плеч модели. Также дополнительно можете добавить мягкие размытые линии, но для нужного эффекта жесткие линии должны быть обязательно.

Группируем все слои с моделью и называем группу «Модель».

4. Добавляем звезды в глазах
Далее мы добавим пару звезд в глазах модели, чтобы дополнить ее демонический образ.
Шаг 1
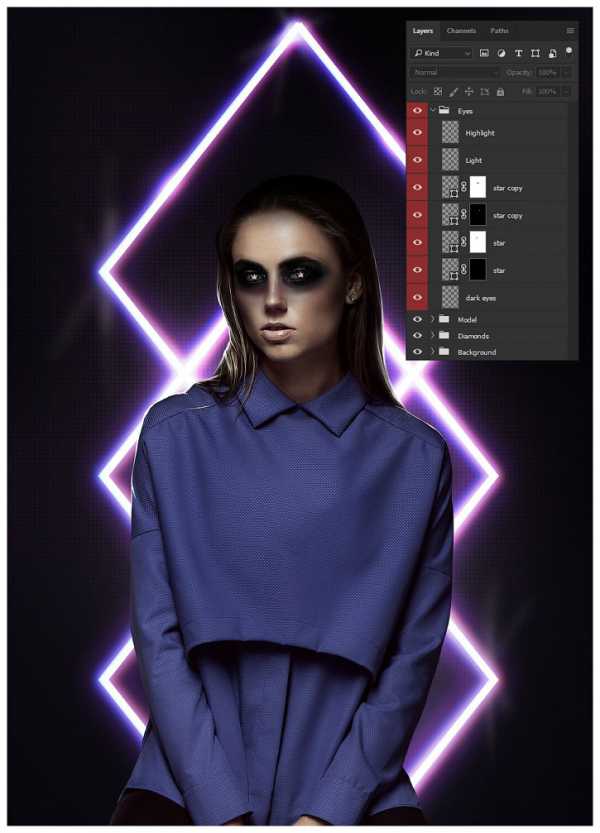
Создаем новый слой.
Жесткой круглой кистью (В) черного цвета закрашиваем глазные яблоки.
Уменьшаем Opacity (непрозрачность) слоя до 50%.

Шаг 2
С помощью Custom Shape Tool (U) (Произвольная фигура) рисуем белую звезду в центре радужки глаза. Уменьшаем ее непрозрачность до 36%.

Добавляем маску на слой со звездой, кликнув на кнопку Add layer mask (Добавить слой-маску) в нижней части панели слоев. Инвертируем цвет маски нажатием клавиш Ctrl+I.
С помощь маленькой мягкой кисти (В) белого цвета восстанавливаем центр звезды и немного боковые лучи. Если с этим возникли трудности, попробуйте уменьшить Flow (Нажим) кисти до 5%, чтобы лучше контролировать степень нажатия инструмента.

Шаг 3
Дублируем (Ctrl+J) слой со звездой и удаляем маску копии.
Переключаем режим наложения копии на Soft Light (Мягкий свет) и уменьшаем Opacity (непрозрачность) до 83%.
Добавляем на этот слой маску и круглой кистью средней жесткости скрываем верхний луч звезды, так как он скрыт тенью от века.

Повторяем весь процесс для правого глаза.

Шаг 4
Нам необходимо добавить несколько бликов на глазах, чтобы они еще больше выделялись. Создаем новый слой в режим наложения Overlay (Перекрытие).
Большой мягкой кисточкой (В) белого цвета проводим по глазам. Уменьшаем непрозрачность слоя до 47%.
Затем очень маленькой жесткой кистью добавляем тонкие блики, как мы делали на волосах. Аккуратно проводим кисточкой по векам и ресницам, чтобы выделить их еще больше.

Группируем все слои с глазами вместе и называем группу «Глаза».

5. Создаем неоновый текст
Переходим к созданию текста.
Шаг 1
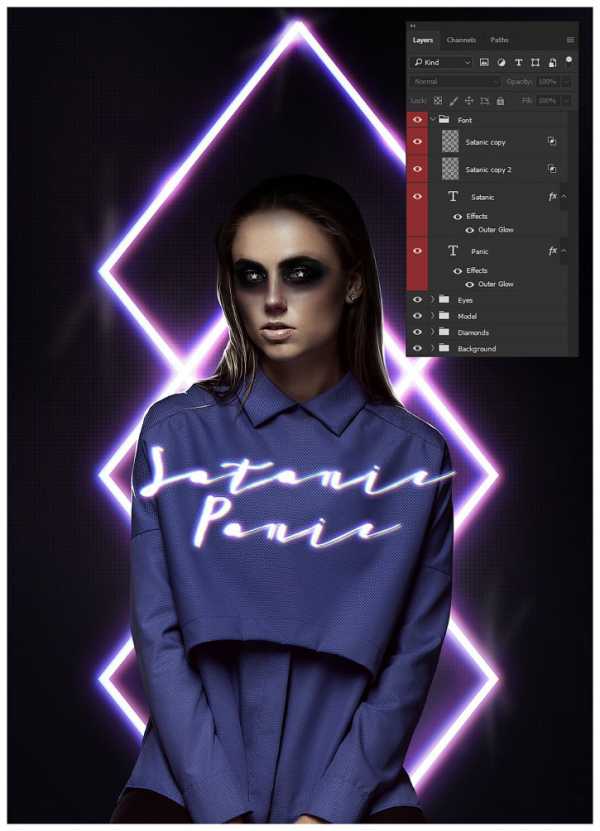
Используя шрифт Brandine, на двух строчках пишем слова «Satanic» и «Panic». Каждое слово должно быть на отдельном слое! Размещаем текст примерно, как показано ниже.

Шаг 2
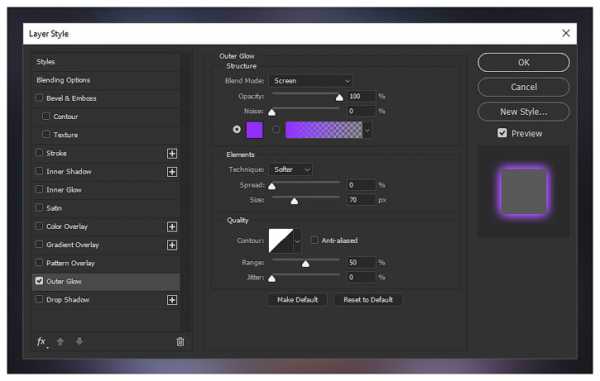
Для обоих текстовых слоев применяем стиль слоя Outer Glow (Внешнее свечение) со следующими настройками:
- Blend Mode (Режим наложения): Screen (Осветление)
- Opacity (Непрозрачность): 100
- Цвет: ярко-фиолетовый #9230ff
- Size (Размер): 70


Шаг 3
Далее мы добавим дополнительные цвета на тексте, используя похожий метод, который мы применяли для ромбов.
Дублируем текстовые слои и переносим копии выше оригиналов.
Кликаем правой кнопкой по дубликатам и выбираем Rasterize Type (Растрировать текст), затем Rasterize Layer Style (Растрировать стиль слоя). В конце выделяем оба слоя и объединяем их вместе, кликнув правой кнопкой и выбрав Merge Layers (Объединить слои).
Переключаем режим наложения получившегося слоя на Screen (Осветление) и называем его «Синий текст».
Дважды кликаем по слою «Синий текст», чтобы открыть окно Layer Style (Стиль слоя), и отключаем канал «R».
Сдвигаем слой «Синий текст» на 2 пикселя вправо и 2 пикселя вниз.
Добавляем размытие с помощью фильтра Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). Устанавливаем Radius (Радиус) на 5 пикселей.

Шаг 4
Далее мы добавим желтый цвет на тексте. Для этого дублируем слой «Синий текст».
Называем копию «Желтый текст».
Дважды кликаем по слою «Желтый текст», чтобы открыть окно стилей слоя. Ставим галочку напротив канала «R» и отключаем канал «В».
Сдвигаем слой «Желтый текст» на 10 пикселей вверх и 5 пикселей вправо.

Группируем все текстовые слои вместе и называем группу «Текст».

6. Рисуем неоновые рога
Далее переходим к основному элементу фотоманипуляции – неоновым рогам!
Шаг 1
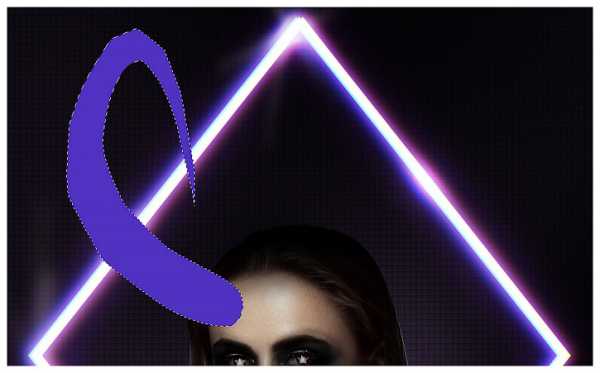
Вы можете нарисовать рога обычной кисточкой (В), используя фиолетовый цвет #5132c0. А те, у кого трудности с рисованием, могут воспользоваться Polygonal Lasso Tool (L) (Прямоугольное лассо).
Создам новый слой и с помощью Polygonal Lasso Tool (L) (Прямоугольное лассо) рисуем базовую форму рога: в виде крюка, буквы «С» или любой другой фигуры.
Основание рога закругляем. Здесь можете чрезмерно не стараться, так как мы все равно не будем видеть эту часть.
Берем любую кисточку (В) и заполняем выделение фиолетовым цветом #5132c0.

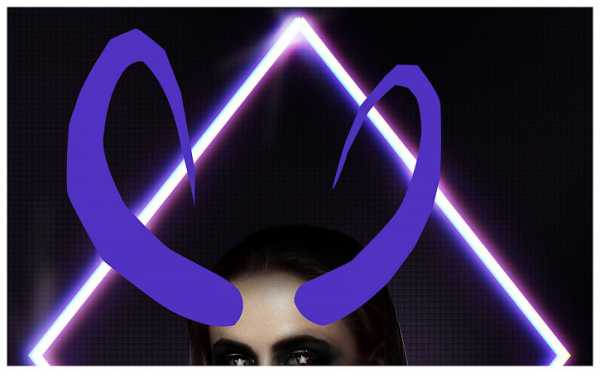
Рисуем второй рог или просто дублируем первый, отражаем его и масштабируем (Ctrl+T), затем перемещаем копию на противоположную сторону головы.

Шаг 2
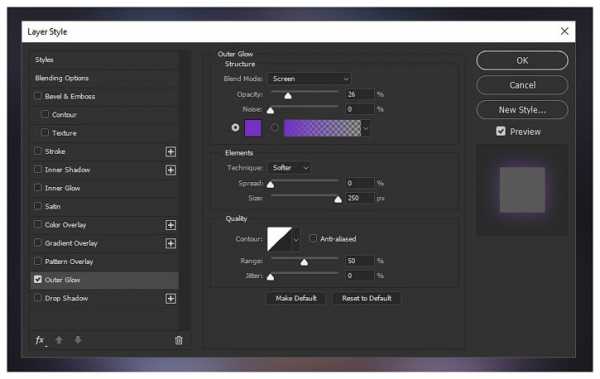
Для обоих рогов добавляем стиль слоя Outer Glow (Внешнее свечение):
- Blend Mode (Режим наложения): Screen (Осветление)
- Opacity (Непрозрачность): 26%
- Цвет: фиолетовый #5132c0
- Size (Размер): 250 px

Для каждого рога создаем новый слой и трансформируем их в обтравочные маски. На этих слоях закрашиваем нижнюю половину рогов белым цветом.
Устанавливаем режим наложения обоих слоев с рогами на Screen (Осветление).

Шаг 3
Выше для каждого рога создаем еще новые слои.
Большой мягкой кистью закрашиваем основание рогов, где они соприкасаются со лбом. При этом свечения должно быть столько, чтобы не было видно края рогов, и они гармонично сочетались с головой модели.
Создаем новый слой и мягкой кистью среднего диаметра с Flow (Нажим) 1% рисуем шестиконечные звезды на белом свечении у основания рогов.
Группируем все слои с рогами, включая белое свечение, и называем группу «Рога».

Шаг 4
Далее мы добавим больше деталей на рогах.
Создаем новый слой в режиме наложения Overlay (Перекрытие).
Возвращаемся в группу «Рога» и загружаем выделение левого рога. Для этого зажимаем клавишу Ctrl и кликаем по миниатюре слоя на панели слоев.
Добавляем к созданному выше слою маску. В результате появится маска с заливкой в форме выделенной области.
Маленькой жесткой кистью белого цвета рисуем детали в виде линий, граней и царапин на левом роге. Благодаря маске, мазки кисточкой не будут выходить за пределы фигуры.
Создаем еще один новый слой и таким же методом добавляем тени. Уменьшаем непрозрачность этого слоя до 33%.

Повторяем процесс и добавляем детали на втором роге.

Шаг 5
Теперь мы добавим эффект лучей света, исходящих от рогов. Для этого мы создадим специальную кисть.
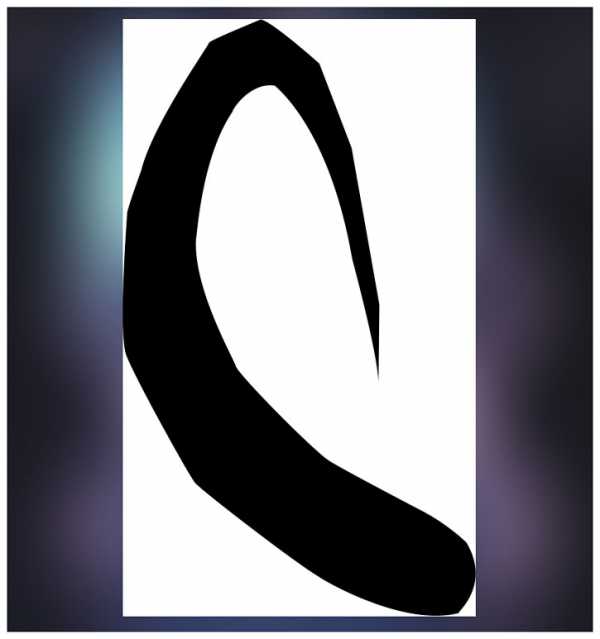
Создаем новый документ достаточно большого размера, чтобы полностью вместить левый рог. На самом деле, размер не важен, главное, чтобы документ был достаточно большой, а лишнее мы отрежем с помощью Crop Tool (C) (Кадрирование).
Перемещаем левый рог на созданный документ, проверяем, чтобы режим наложения был установлен на Normal (Нормальный), и отрезаем лишнее.
Удаляем все стили слоя и заполняем рог черным цветом.

Шаг 6
Переходим Edit – Define Brush (Редактирование – Определить кисть) и в появившемся окне жмем ОК.
Возвращаемся к основному рабочему документу, создаем новый слой и переключаем его режим наложения на Screen (Осветление).
Берем Brush Tool (B) (Кисть), выбираем нашу созданную кисточку и переходим Window – Brush (Окно – Кисть), чтобы открыть панель с настройками.
Устанавливаем Spacing (Интервал) на 1% и Flow (Нажим) – на 1%. Выбираем бледно-розовый цвет #b3838d.
Подгоняем размер кисточки под размер рога и делаем мазок вниз.

Шаг 7
На панели настроек кисти активируем Flip X (Отразить Х), чтобы отразить кисть по горизонтали, уменьшаем диаметр кисти примерно до размера второго рога и делаем такой же мазок вниз.
Мазок не должен быть идеально вертикальным и кисточку необязательно подгонять точно под размер рога. Можете взять другой диаметр и провести слегка волнистую линию. Это отличный повод поэкспериментировать и подобрать наиболее удачный вариант!
Уменьшаем Opacity (непрозрачность) слоя до 85%.

Шаг 8
Создаем новый слой в режим наложения Screen (Осветление).
Очень большой мягкой кистью закрашиваем рога светло-синим цветом.
Уменьшаем непрозрачность слоя до 70%.

Шаг 9
Возвращаемся на слой, на котором мы созданной кистью рисовали рога, и дублируем его.
Перемещаем копию выше слоя с синим свечением и переключаем ее режим наложения на Overlay (Перекрытие).
Добавляем на дубликат маску и большой мягкой кистью (В) черного цвета скрываем нижнюю часть эффекта.
Дублируем слой и дополнительно скрываем центральную часть эффекта, чтобы в верхней части осталось самое насыщенное свечение.

Шаг 10
Чтобы закончить работу с рогами, добавляем корректирующий слой Curves (Кривые) и настраиваем его:

Жмем Ctrl+I, чтобы инвертировать маску корректирующего слоя и сделать ее черной.
Большой мягкой кистью белого цвета проводим по центральной части рогов сверху вниз.
Группируем слои с рогами вместе, включая группу «Рога», и называем ее точно так же – «Рога».

7. Добавляем винтажный эффект в стиле 80-ых
Мы почти закончили! Теперь нам осталось объединить все элементы коллажа с помощью винтажного эффекта.
Для этого мы создадим семь корректирующих слоев. Ниже список от первого созданного к последнему, это значит, что каждый новый слой должен находиться выше предыдущего, то есть слой номер 7 будет в самом верху списка.
По окончанию объединяем все корректирующие слои в группу «Цветокоррекция».
Шаг 1
- Color Lookup (Поиск цвета): Abstract (Абстрактный) – Paste Hues, Opacity (Непрозрачность) 36%.
- Color Lookup (Поиск цвета): Device Link (Связь с устройством) – RedBlueYellow, Opacity (Непрозрачность) 35%.
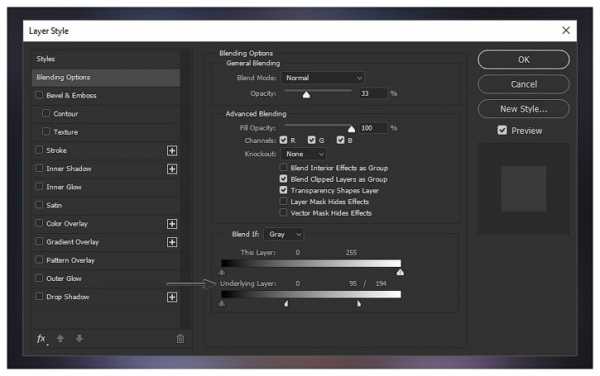
- Color Lookup (Поиск цвета): 3DLUT File (Файл 3DLUT) – FoggyNight, Opacity (Непрозрачность) 33%. Дважды кликаем по этому корректирующему слою, чтобы открыть окно стилей слоя, и устанавливаем Underlying Layer (Подлежащий слой), как показано ниже.
- Совет: чтобы эффект в окне стилей слоя получился более аккуратный, зажмите клавишу Alt и потяните за ползунок, чтобы разделить его на две части.


Шаг 2
Теперь следующие корректирующие слои!
- Mixer (Микширование каналов): Red (Красный) +129, Green (Зеленый) -45, Blue (Синий) -5.
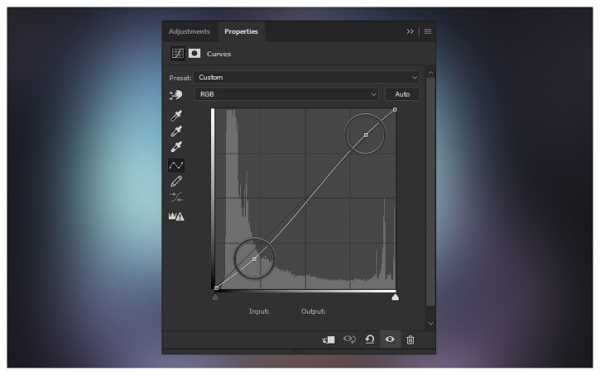
- Curves (Кривые)

Большой мягкой кистью черного цвета скрываем эффект на внутренней части полотна, чтобы создать виньетку.

Шаг 3
И, наконец, два последних слоя!
- Color Lookup (Поиск цвета): Abstract (Абстрактный) – Turquoise-Sepia, Opacity (Непрозрачность) 61%.
- Color Lookup (Поиск цвета): 3DLUT File (Файл 3DLUT) – FallColors, Opacity (Непрозрачность) 50%.

Мы закончили!
Теперь вы знаете, что корректирующие слои – очень гибкий инструмент, позволяющий создать множество эффектов, начиная от мрачного макияжа и заканчивая ярким неоновым светом. Не забывайте экспериментировать с разными цветами, настройками и формами – неправильных путей не существует!
И, как обычно, делитесь своими результатами и вопросами ниже в комментариях!

Автор: Abbey Esparza
photoshop-master.ru
Неоновое свечение в фотошопе
584
23.02.2016 | Автор: Кузьмичев Алексей | Просмотров: 41518 | видео + текстВ этом уроке Алексей Кузьмичев расскажет как создать в фотошоп неоновую линию. Фотошоп урок больше ориентирован на начинающих пользователей.
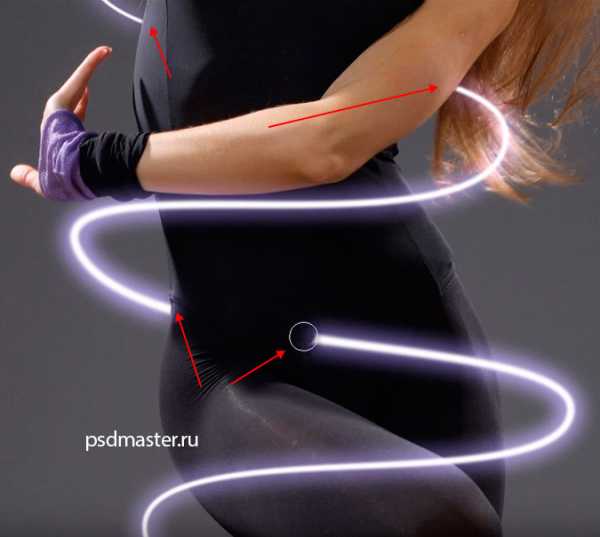
Для создания эффекта лучше использовать динамичные снимки. Также, очень важно, чтобы фон на заднем плане был темным. Тогда все нарисованные линии будут хорошо заметные и контрастные, а эффект получится очень красивым.
Конечный результат представлен на скриншоте ниже.
Давайте приступим. Открываем фотографию и поверх создаем пустой слой.

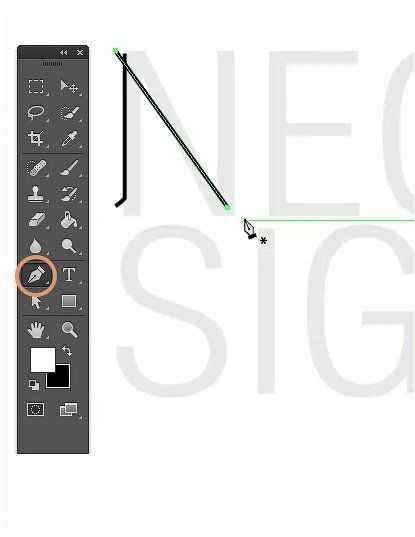
Далее выбираем инструмент «Перо» (Pen Tool).

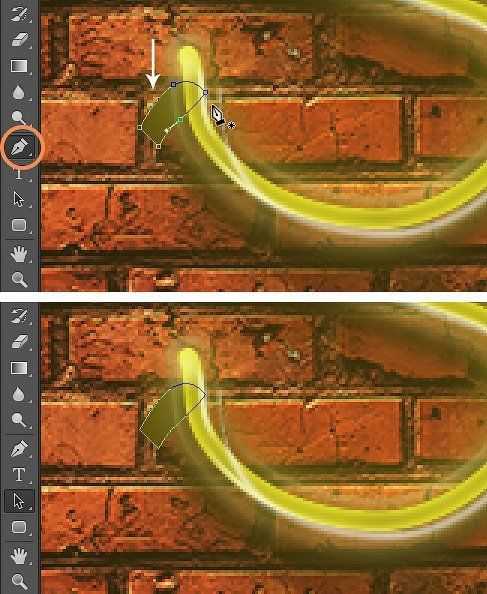
Начинаем рисовать нашу линию. Ставим первую точку, далее вторую и, не отпуская клавишу мыши, выгибаем кривую как на скриншоте ниже.

При помощи зажатой клавиши Ctrl вы можете перетаскивать точки как вам нравится, а используя направляющие, вы можете менять угол изгиба вашей кривой.


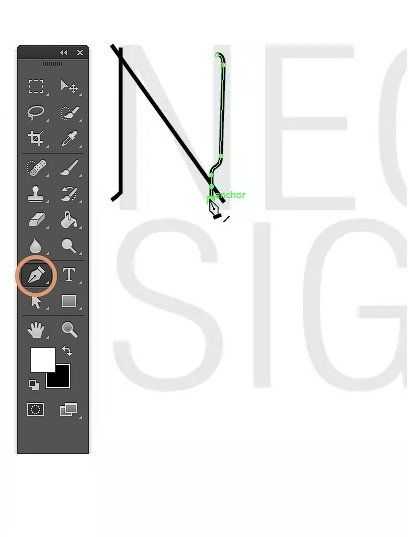
Продолжаем ставить точки и выгибать кривую как на скриншоте ниже. Можно также посмотреть на фото издалека и, если есть необходимость, поправить и перетащить направляющие по своему усмотрению.

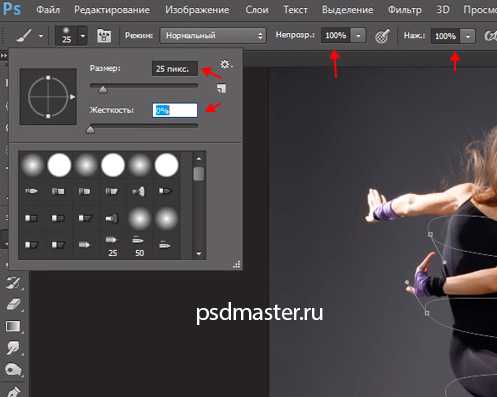
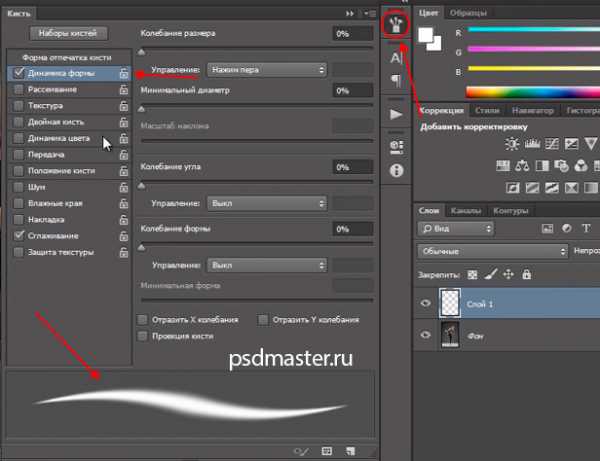
Теперь нам необходимо настроить кисть таким образом, чтобы выполнить обводку данного контура. Выбираем инструмент кисть и в настройках выставляем «Размер» на 25 пикселей (будет зависеть от вашей фотографии) и «Жесткость» на 0. «Прозрачность» и «Нажим» оставляем на 100%.

Далее переходим в параметры кистей и устанавливаем галочку на пункте «Динамика формы», чтобы мазок кисти выглядел как на скриншоте ниже.

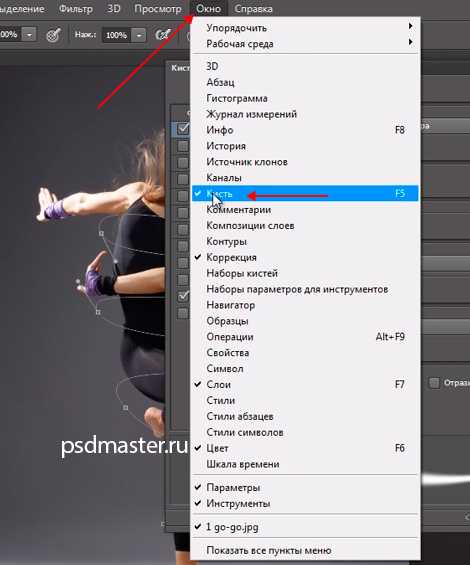
Если у вас отсутствует палитра «Настройки кисти», то их можно включить через верхнее меню «Окно -> Кисть» (Window -> Brush). Горячая клавиша F5.

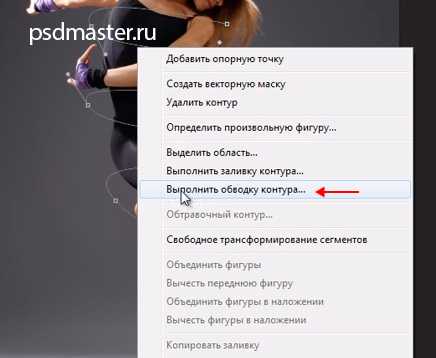
После этого переходим обратно к инструменту «Перо», щелкаем правой клавишей мыши по контуру и из выпадающего меню выбираем пункт «Выполнить обводку контура».

В настройках выставляем «Кисть» и ставим галочку «Имитировать нажим».
Контур будет обведен. Для того, чтобы убрать направляющие, нажимаем клавишу Esc на клавиатуре.

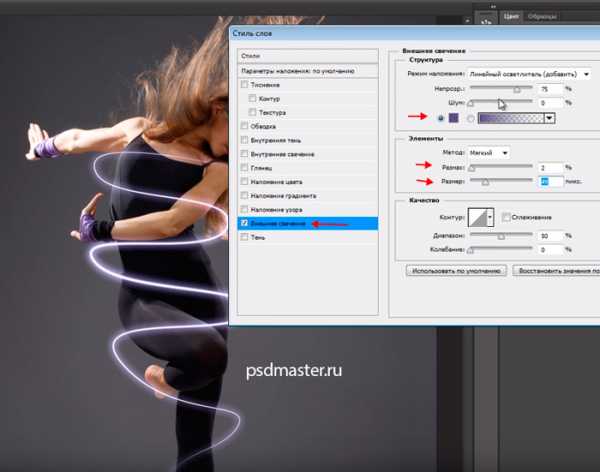
Следующим шагом будем добавлять свечение. Щелкаем два раза левой клавишей мыши справа от названия нового слоя, чтобы зайти в «Стили слоя». Здесь ставим галочку и переходим в настройку «Внешнее свечение» (Outer Glow). В настройках цвет для свечения указываем фиолетовый. Его можно взять с рукавов модели на фото. «Размах» поставим на 2% и «Размер» увеличиваем примерно до 50 пикселей, чтобы свечение было ярким. Можно еще уменьшить прозрачность до 80%. Все остальные настройки должны быть установлены как на скриншоте ниже.

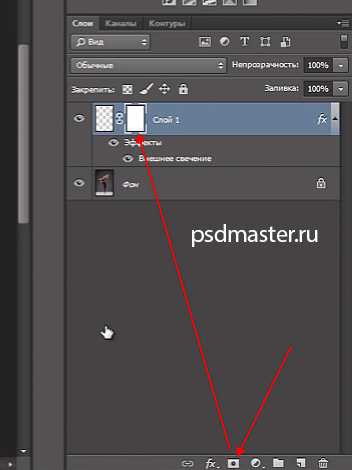
Последним шагом будем стирать области светящейся спирали, которые нам не нужны. Для этого добавляем маску к слою, щелкнув по соответствующей иконке в палитре слоев.

Берем инструмент «Кисть». «Жесткость» выставляем на 50%, размер берем побольше и обязательно основным выставляем черный цвет. Начинаем аккуратно стирать те участки, где линия нам не нужна. Пытаемся добиться эффекта, чтобы линия шла вокруг тела нашей модели.

Как видите, теперь линия идет аккуратно вокруг тела модели и у нас с вами получилось вот такое красивое неоновое свечение.
Видеоурок:
Источник: http://photoshop-professional.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
16.03.2018 | Просмотров: 1554
Очередной урок для новичков в котором будем создавать эффект движения (флеш-эффект)
21.06.2011 | Просмотров: 7216
Из этого видеоурока по работе с программой фотошоп вы узнаете как создать стекло и вот такой красивый эффект…
31.08.2015 | Просмотров: 3038
В этом видеоуроке Братский Валентин научит вас создавать эффект Ортона в фотошопе.
02.02.2014 | Просмотров: 3952
Видеоурок по созданию одного из самых популярных эффектов в фотошоп, который называется — Эффект кросс-процессинг (Cross Processing).
20.06.2011 | Просмотров: 4254
В этом видеоуроке мы рассмотрим пример создания фотоэффекта, с хаотично расположенными линиями. Данный фотоэффекта довольно популярный и вы можете его применять, например, при создании плаката или просто для украшения Вашей фотографии
psdmaster.ru
Простой эффект неонового света
Сегодня я хочу рассказать о простом методе получения эффекта неонового света — логотип, состоящий из светящихся неоновых трубок.
Методика получения эффекта довольно-таки простая и заключается в добавлении стилей слоя к изображению, всего слоёв у нас будет два — фон и слой с объектом, к которому будет применён эффект, в моём случае объект — это простой абстрактных логотип. Методика хорошо поможет начинающим пользователям Photoshop для понимания принципов работы со стилями слоя.
Да, обращаю ваше внимание, что объект должен состоять из линий, чтобы относительно габаритов объекта толщина линий была схожа с толщиной неоновых трубок. При применении стилей слоя габариты целевого объекта (в нашем случае, толщина линий — «неоновых трубок») важна! Тональность фона также очень важна, т.к. при слишком светлом или тёмном фоне не будут отображаться эффекты, создаваемые некоторыми стилями слоя.
Для лучшего понимания метода, по ссылке внизу страницы вы сможете скачать готовый файл PSD, выполненный по материалам статьи.
Вот что получилось у меня в результате:

Готовый результат создания эффекта неонового свечения в Photoshop.
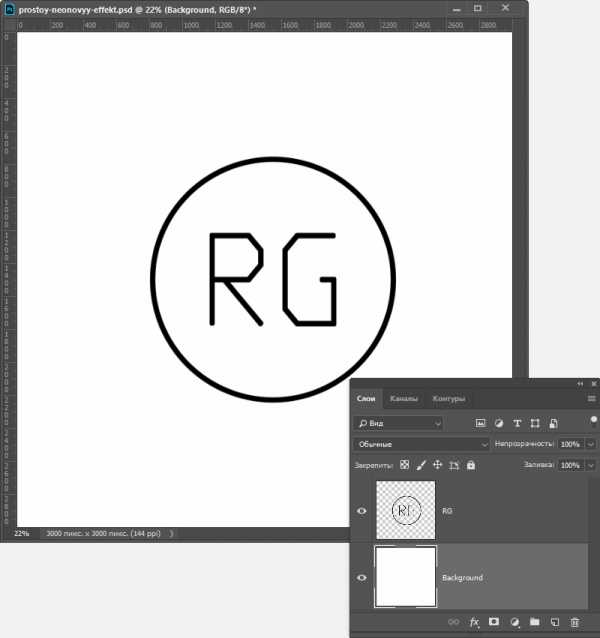
Давайте начнём. Создаём новый файл в Photoshop размером 3000 на 3000 пикселей, фон — белый. Преобразуем фоновый слой в обычный (я назвал переименованный слой «background», как это сделать, рассказано в данной статье. Создаём новый слой, на котором рисуем (или копируем готовый) логотип или что либо другое, главное, как я упомянул выше, чтобы полученный объект состоял из относительно тонких линий. Я нарисовал вот такой «логотип», также показана панель слоёв документа:

Документ, состоящий из двух слоёв: логотип на прозрачном фоне и расположенный под ним слой для создания фона.
rugraphics.ru
Неоновая лампа — Википедия
 Заполненная неоном газоразрядная трубка
Заполненная неоном газоразрядная трубкаНео́новая ла́мпа (в просторечии «неонка») — газоразрядная лампа, наполненная в основном неоном под низким давлением.
Цвет свечения — оранжево-красный. Название «неоновая лампа» иногда применяется и для аналогичных газосветных ламп, наполненных другими инертными газами (как правило, для получения свечения другого цвета):
Более подробная таблица — см Цвета тлеющих разрядов в различных газах
Малая неоновая лампа (NE-2) ВАХ неоновой лампы
ВАХ неоновой лампыСвет лампы обладает малой инерционностью и допускает яркостную модуляцию с частотой до 20 кГц. Лампы подключаются к источнику питания через токоограничительный резистор[1] так, чтобы ток через лампу был не более 1 миллиампера (типичное значение для миниатюрных ламп), однако, понижение силы тока до 0,1…0,2 мА значительно продлевает срок службы лампы. В некоторых лампах резистор вмонтирован в цоколь. Использование лампы без резистора чрезвычайно опасно, поскольку может привести к перерастанию разряда в дуговой, с возрастанием тока через неё до значения, ограниченного лишь внутренним сопротивлением источника питания и подводящих проводов, и, как следствие, коротким замыканием и (или) разрывом баллона лампы.
Напряжение зажигания лампы обычно не более 100 вольт, напряжение гашения порядка 40-65 вольт. Срок службы — 80 000 часов или более (ограничен поглощением газа стеклом колбы и потемнением колбы от распылённых электродов; «перегорать» в лампе просто нечему).
Декоративная неоновая лампа имитирующая подвижное пламя свечи[2] Декоративная неоновая лампа, электроды покрыты люминофором- Благодаря очень малому току потребления, неоновая лампа является простым, экономичным и надёжным индикатором включения сетевого напряжения 220 вольт.
- Существуют сравнительно большие неоновые декоративные лампы, предназначенные для установки в стандартный патрон E14 или E27 и работающие от напряжения 220 В. В СССР такие лампы продавались обычно только в комплекте со светильниками-ночниками, а электроды имели сравнительно большую площадь и могли быть фигурными — например, в виде изогнутого пламени свечи. В настоящее время лампы такого типа продолжают выпускаться в Китае. Декоративные лампы содержат встроенный балластный резистор, что позволяет включать их в осветительную сеть напрямую.
- Минимальный ток, необходимый для зажигания неоновых ламп низкого давления настолько мал, что его может дать даже ёмкость тела человека, то есть такие лампы очень чувствительны. Это используют в пробниках-индикаторах, позволяющих обнаруживать наличие переменного напряжения на фазном проводе осветительной электросети или на корпусах приборов. Такой пробник должен в обязательном порядке содержать резистор номиналом порядка 1 МОм, включённый последовательно с неоновой лампой, для исключения возможности поражения человека электрическим током.
- Как почти все газоразрядные лампы, неоновая лампа может загораться без непосредственного электрического питания — от воздействия электромагнитного поля, например, от передающей КВ-антенны, плазменной лампы или трансформатора Теслы. Примером такой лампы является лампа Бализор, используемая для подсветки высоковольтных проводов ЛЭП.
- Неоновая лампа применяется в стробоскопическом устройстве контроля частоты вращения диска электропроигрывателя.
- Неоновая лампа может применяться не только как элемент индикации. Благодаря наличию отрицательного динамического сопротивления, она может выступать и в качестве активного элемента, хотя и несколько уступает здесь по универсальности тиратрону тлеющего разряда. Наиболее часто она применяется в этом качестве в релаксационных генераторах[3], а также используется в качестве порогового элемента[4]. Может она применяться и в более сложных схемах: например на неоновых лампах можно делать счётчики[5].
- Неоновая лампа также может использоваться как элемент защиты от кратковременных перенапряжений в сигнальных цепях соответствующего напряжения (если допустимое напряжение защищаемой цепи ниже порога её зажигания, а выбросы напряжения достигают его), например в телефонных линиях (во входных цепях телефонных аппаратов).
- Цвет свечения неоновой лампы зависит не только от состава газовой смеси, но и от плотности тока, а также от его частоты. При небольшой плотности тока лампа светит оранжевым светом, при её увеличении спектр смещается в красную сторону. При увеличении частоты тока до единиц МГц разряд в лампе, наоборот, синеет.
- Люминофорные неоновые лампы заполняют газовой смесью, спектр излучения которой богат коротковолновым ультрафиолетом. Для этого, в зависимости от производителя и модели лампы, к неону добавляют криптон либо ксенон. Иногда при этом и сам неон заменяют аргоном.
- В лампах же без люминофора часто применяют смесь Пеннинга: неон с небольшой примесью аргона. Напряжение зажигания получается меньше, чем как при чистом неоне, так и при чистом аргоне. Цвет свечения — такой же, как у неона.
- Неоновая лампа, питаемая переменным током, может мерцать с частотой, значительно меньшей по сравнению с частотой питающего тока, и потому заметной на глаз.
- Часто «неонками» ошибочно называют ультрафиолетовые лампы, применяющиеся для создания эффекта светящейся одежды на дискотеках, а также газосветные трубки для вывесок и люминесцентные лампы с холодным катодом.
- Работающие неоновые лампы кроме видимого света, излучают электромагнитное излучение в широком диапазоне радиоволн — от длинноволнового до С — диапазона (4-6 см). Излучаемое ими паразитное излучение создаёт помехи радиоприемникам, наземным космическим приемо-передающим станциям. Мощность паразитного излучения зависит от мощности лампы.
Неоновые лампы производства СССР и России[править | править код]
Неоновые лампы производства СССР и России представлены широким ассортиментом приборов, в том числе специального применения, имеющих различные габариты, характеристики, форму электродов: ВМН-1, ВМН-2, ИН-3, ИН-3А, ИН-25, ИН-28, ИН-29, ИНС-1, ИФ-1, МН-3, МН-4, МН-6, МН-7, МН-11, МН-15, 95СГ-9, ТН-0,2-2, ТН-0,3, ТН-0,3-3, ТН-0,5, ТН-0,9, ТН-1, ТН-20, ТН-30, ТН-30-1, ТН-30-2М, ТНИ-1,5Д, ТМН-2, ТНУ-2, УВН (ТНУВ), а также многочисленным семейством люминофорных ламп серии ТЛ.
Среди ламп специального применения следует отметить:
- ВМН-1, ВМН-2 — волномерные неоновые лампы.
- ИН-3 — лампа бокового свечения с направлением светового потока в одну сторону.
- ИН-6 — управляемая трёхэлектродная неоновая лампа. Тиратроном не является, имеет несколько иной принцип действия. Разряд в ней зажжён постоянно, но, в зависимости от управляющего напряжения, перескакивает то на индикаторный, то на вспомогательный катод. Управляется такая лампа отрицательным напряжением величиной в несколько В, подаваемым на индикаторный катод. Электроды лампы расположены таким образом, что когда разряд горит на индикаторном катоде, он хорошо заметен оператору, когда на вспомогательном — нет.
- ИН-21 — лампа, способная без отрицательных для себя последствий выдерживать высокую температуру, и потому применяющаяся в электроплитах, в частности, модели «Электра-1001». Имеет электроды, выполненные в форме полукругов, отличается высокой эстетичностью.
- ИН-25 — неоновая лампа с уменьшенным отношением диаметра баллона к диаметру светящегося пятна, для матричных табло с улучшенными эргономическими показателями.
- ИН-28 — трёхэлектродные неоновые лампы с гибкими выводами, имеющие срок службы не менее 5000 часов, несмотря на значительный ток разряда (до 15,6 мА). Применяются в метрополитене в качестве единичных элементов надтоннельных табло системы ЭСИЧ.
- ИФ-1 — индикатор ультрафиолетового излучения, в частности, для датчиков пламени. Принцип действия неизвестен, по всей видимости, на лампу подают напряжение чуть ниже напряжения зажигания, а при наличии излучения она зажигается.
- МН-3 — лампа с пониженным напряжением горения (около 40 В). Электроды изготовлены из чистого железа, молибдена, никеля. Катоды покрыты тонкой плёнкой бария, кальция или цезия для снижения напряжения горения. Дополнительным ионизирующим фактором выступает таблетка радиоактивного материала, прикреплённая к внешнему электроду.
- УВН (по новой системе обозначений — ТНУВ, а название УВН перешло к прибору, в котором она применена) — лампа с сужением в середине колбы для увеличения напряжений зажигания и горения, предназначена для указателей высокого напряжения.
Обозначения отечественных люминофорных неоновых ламп состоят из букв ТЛ, буквы, означающей цвет свечения (О — оранжевый, Г — синий, З — зелёный, Ж — жёлтый), числа, характеризующего номинальный ток разряда в мА, и числа, характеризующего напряжение зажигания в сотнях вольт. Например, ТЛО-1-1 — лампа оранжевого свечения на ток в 1 мА с напряжением зажигания в 100 В. По другой версии, первая цифра обозначает типоразмер: 1 — баллон малого диаметра, цоколь E10 либо Ba9s, 3 — баллон большого диаметра, цоколь Ba15s, а вторая — код напряжения зажигания: 1 — 145 В, 2 — 185 В, номинальный ток же во всех случаях одинаков и составляет 1,3 мА. Долговечность этих ламп при номинальном токе меньше, чем у ламп без люминофора: 2000 часов, продление их срока службы возможно тем же способом, что и для обычных неоновых ламп — уменьшением тока.
Неоновые лампы производства других стран[править | править код]
NE-2 разных цветовВ других странах в прошлом выпускались индикаторные и декоративные неоновые лампы различных конструкций и габаритов. В настоящее время выпускается лишь ограниченный ассортимент декоративных фигурных неоновых ламп, а из индикаторных моделей в массовом производстве осталась, по сути, лишь одна — сверхминиатюрная NE-2, конструкция которой за 50 с лишним лет не претерпела особых изменений. Однако эта лампа теперь выпускается в нескольких типоразмерах. Лампа повышенной яркости имеет обозначение NE-2H, где H означает «high». Помимо обычных ламп этого типа, выпускаются и люминофорные: зелёная (NE-2G), синяя (NE-2B), белая (NE-2W) и другие. Причём, из люминофорных разновидностей этой лампы широко распространена лишь зелёная, а модели иных цветов дефицитны[источник не указан 35 дней]. Всем лампам NE-2, особенно люминофорным, также целесообразно продлевать срок службы уменьшением тока.
Зарубежные неоновые лампы с цоколями, в частности, Ba9s, в настоящее время выполняют в основном на основе ламп NE-2, добавляя к ним цоколи, резисторы (не во всех случаях) и внешние колбы, зачастую пластмассовые.
- Генис А. А., Горнштейн И. Л., Пугач А. Б. Приборы тлеющего разряда. Киев, Техніка, 1970.
- Згурский В. С., Лисицын Б. Л. Элементы индикации. М.: Энергия, 1980. — 304 с., ил.
- Гурлев Д. С. Справочник по электронным приборам. Киев, 1974.
ru.wikipedia.org
Как сделать неоновое свечение в Adobe Photoshop
В сегодняшнем видео уроке, мы разберем интересную и достаточно популярную тему, а именно неон на фото, не так давно были популярны такие фотографии, также очень часто пользуются спросом и неоновые тексты. В данном видео мы на примере простого треугольника, разберемся и сделаем его неоновым, и уже на основание него, вы сможете творить любые геометрические, произвольные фигуры, а также работать с любым текстом.
Для работы нам понадобиться фотошоп, любая фотография, желательно темная, так-как мы делаем светящийся объект и в принципе всё, дальше я вам покажу, что нужно сделать.
Сразу говорю, что я не профессионал в этом деле и в данном уроке я показываю, то что я лично умею, поэтому строго не судите. В любом случае я старался и сделал нечто похожее на те фотографии.
Хватит болтать, погнали!
Открываем фотошоп, перетаскиваем на рабочую область вашу фотографию, затем давайте снимем этот чудесный замок с нашей картинки, для этого нажимаем два раза на наш фон левой кнопкой мыши и в окне нажимаем на окей.
Теперь, когда мы можем свободно работать с нашим фоном, первым делом, стоит поиграться с цветами, насыщенностью, гаммой, яркостью и так далее, чтобы придать нашему фону более суровый и красочный вид.
Для этого нажимаем на изображение, затем выбираем коррекция, после яркость и контрастность, теперь настраиваем всё по вкусу. Вообще данную процедуру можно и пропустить, так-как ваше фото уже может быть готово к работе, но я же всё-таки чуть-чуть внесу свою лепту, и чтобы вас не задерживать поставлю на ускоренную запись.
Ну вот, как-то так, думаю сойдет.
Теперь начинаем работать непосредственно с нашим неоном, для этого первым делом создадим новый слой, нажимаем вот сюда, отлично. Давайте назовем этот слой треугольник, чтобы не путаться.
Затем нужно произвести некие настройки нашей чудесной кисти. Для этого тянем наш ползунок влево примерно на 10-12 пикселей, думаю будет в самый раз. Все остальные параметры, их у нас три, врубаем на полную катушку.
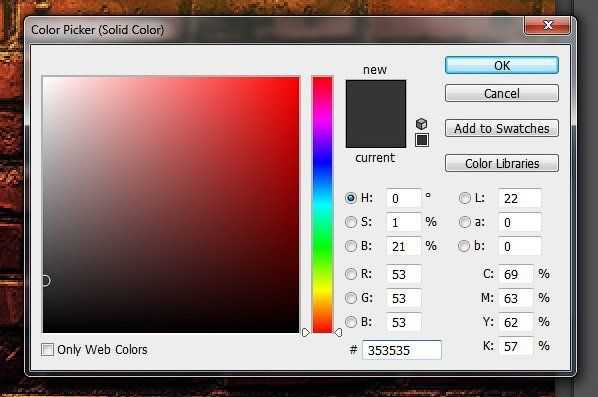
После этого выбираем цвет, у меня это красный, думаю показывать где меняется цвет, не стоит, но, если что это вот здесь.
Выбираем параметр перо и примерно на глаз намечаем где у нас будет этот аномальный треугольник, я возьму за основу три дерева.
Начинаем чертить, нажимаем левой кнопкой мыши на выбранную область, один раз, после ставим на соседнем дереве и так далее.
У нас получился треугольник.
Теперь нажимаем правой кнопкой мыши на наш треугольник и выбираем параметр выбрать обводку контура.
В этом окне обязательно выбираем инструмент кисть и ставим галочку на ИМИТИРОВАТЬ НАЖИМ.
После нажимаем окей.
Теперь давайте уберем наш никчёмный контур, он нам больше не понадобиться, спасибо за службу, нажимаем правой кнопкой и жмем удалить контур, ура, уже что-то.
Получился вот такой вот классный треугольник, но это еще не всё… продолжаем.
Нажимаем два раза на слой с треугольником и теперь по колдуем здесь с двумя параметрами.
Первый параметр — это внутреннее свечение, каких-то жестких правил здесь нет, поэтому играемся с пряником на свой лад.
В своём творение я выберу режим наложения экран, цвет поставлю на белый, всё остальное по вашему желанию. Ну вот так сойдет.
Теперь самый крутой эффект, на котором вы скажите, но всё уже и так хорошо…но нет, лучше доделать до конца.
Здесь выбираем режим наложение Экран, непрозрачность на 100, шум 0, цвет тот же красный, размах в моём случае на 4, размер на 29, диапазон на 81. Ну так же лучше, верно? Уже можно сохранять и выкладывать. Но давайте не много заморочимся и придадим более реалистичный вид нашему окружению.
Давайте добавим некоторые свечения, которые отдает нам неоновый треугольник, для этого выбираем вот этот пунктирный круг, также вы можете выбрать и другие формы.
Незабываем снова создать еще один новый слой.
Я назову его свечение.
Зажимаем левую кнопку мыши и тянем по тянем в нужную нам сторону и делаем что-то похожее как у меня.
Теперь выбираем инструмент заливка, цвет по-прежнему у меня красный.
Нажимаем левой кнопочкой мыши в выделенную область.
Ужасно, давайте сделаем его более тусклым, а то это похоже не понятно на что. Режим отображения выставляем по вкусу, я же выберу умножение.
Теперь давайте размоем это тусклое пятно с помощью фильтра, нажимаем фильтр затем размытие по гауссу.
Делаем примерно так. Но всё равно мы видим очертания овала, давайте продублируем тоже самое с фильтром. Где-то так.
Теперь давайте сделаем копию слоя, чтобы цвет был ярче и его было больше. Нажимаем правой кнопкой по слою и выбираем дубликат.
Выставляем как нам нужно, чтобы казалось как можно реалистичнее.
Ну и самое главное это дать свечение деревьям. Для этого нажимаем на наш фон один раз и идем к снова к настройке кисти.
Непрозрачность ставим на самый минимум, нажатие тоже ставим в меньшую сторону, в общем теперь мы делаем всё в меньшую сторону, дабы добиться более тусклых и плавных красок.
Размер кисти выставляем на глаз, так чтобы можно было работать в моём случае с толщиной деревьев. Теперь просто и очень аккуратно рисуем красные тона на ближайших деревьях, делая тем самым свечение от треугольника. В вашем случае вы можете сделать свечение на других объектах, смотря где расположен источник света.
Подходить к этому нужно с умом и не много подумать, как сделать лучше, если вам трудно в понимание светового преломления, посмотрите картинке, или проще говоря, просто делайте от большего к меньшему, так сказать рассеивание. Играйте с кистью, с нажатием, непрозрачностью и у вас всё получиться, я же поставлю на перемотку. Добавим еще не много света с низу. Ну вот как-то так.
Ну а чтобы еще смотрелось еще лучше, придадим таким мелочам как ветки, такое же свечение, ну также в меру.
Кстати примерно так делается эффект обгоревших деревьев, только с другими цветами.
Ну вот собственно и всё, может быть где-то переборщил с цветами. Но в целом получилось добротно.
Ну и последний штрих, это затемнение, сделаем его с помощью обычного прямоугольника, это делать не обязательно, поэтому не буду заострять внимание, скажу лишь одно, я поместил треугольник, которому задал градиент от черного к прозрачному и получился вот такой эффект затемнения.
На фоне него треугольник стал более выделенным.
На этом мы закончим сие творение. Думаю, что получилось не плохо для второго раза, первый мой раз вы могли уже видеть на заставки видео, думаю, что во второй раз даже лучше, в любом случае, больше практике друзья и всё получиться, а еще самое главное это желание.
В описании я оставлю ссылочку где можно будет скачать исходники моего творения и поработать на основе их со своим проектом. Даже можете перетащить мой треугольник к себе и также продолжить работу, но лучше попытайтесь сделать сами.
На этом у меня всё, с вами был Дмитрий, подписывайтесь на канал, чтобы первыми узнавать о новых видео, ставьте лайки если данное видео вам было полезно или просто понравилось, я буду вам благодарен. Заходите на наш сайт websoftex.ru и читайте еще больше интересного. Всем пока-пока.
СКАЧАТЬ МАТЕРИАЛЫ
Скачать
542
websoftex.ru
Создаем неоновый текст в Фотошоп / Фотошоп-мастер
Вы замечали неоновые вывески, разбросанные по улицам города? В этом уроке вы узнаете, как с нуля создать неоновый эффект, используя базовые инструменты Photoshop Перо и Кисть, а также различные стили слоя, чтобы получить реалистичный результат. Начнем!

Скачать архив с материалами к уроку
Примечание: поскольку автор при создании урока использовал Illustrator, переводчик полностью адаптировал выполнение урока под Photoshop.
1. Создаем буквы
Шаг 1
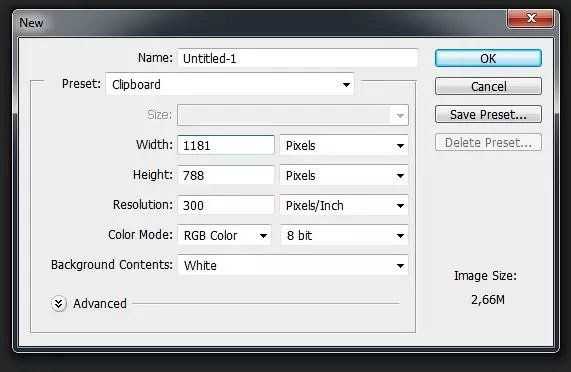
Открываем программу и создаем новый документ размером 1181 х 788 пикселей с разрешением 300 точек/дюйм.

Шаг 2
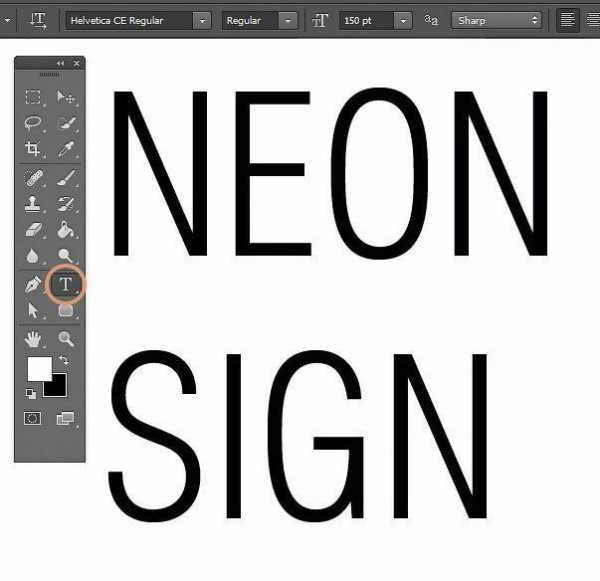
Активируем Type Tool (T) (Текст) и пишем слово или фразу любым стандартным шрифтом, например, Helvetica.

Шаг 3
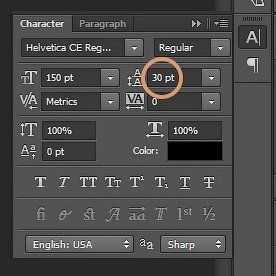
Открываем окно Windows – Character (Окно — Символ) и настраиваем расстояние между строками текста (значение зависит от размера шрифта).

Шаг 4
Также делаем текст чуть шире (опять же значение зависит от размера вашего текста).

Шаг 5
Создаем новый слой (Ctrl+Shift+N), кликнув на кнопку Create a new layer (Создать новый слой) внизу панели слоев.

Шаг 6
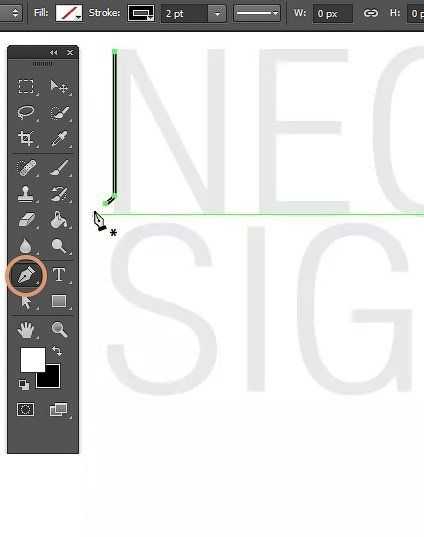
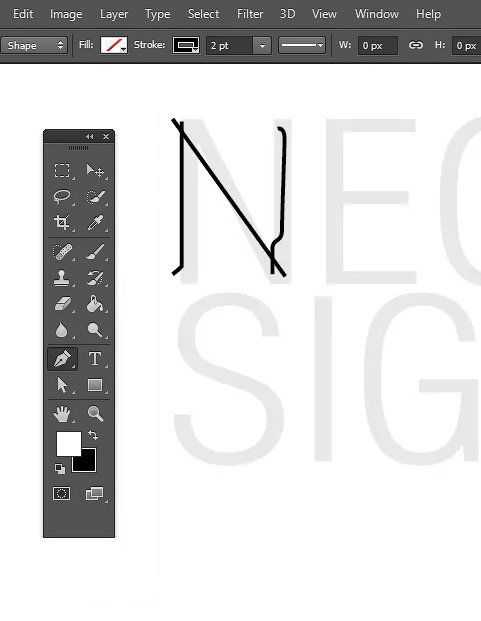
Активируем Pen Tool (P) (Перо) в режиме Shape (Фигура) и начинаем рисовать по контуру букв.
Примечание переводчика: Заполнение цветом отключаем, включаем обводку контура (ширина обводки будет зависеть от размера документа). Нарисовав одну линию, обязательно жмем клавишу Enter, чтобы завершить контур.


Шаг 7
Рисуем следующие линии.



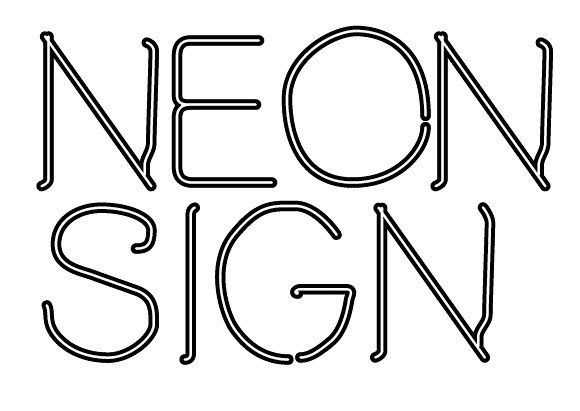
Шаг 8
Повторяем процесс и рисуем остальные буквы. Я советую вам изучить настоящие неоновые вывески, чтобы получить достаточно реалистичную форму букв.

Шаг 9
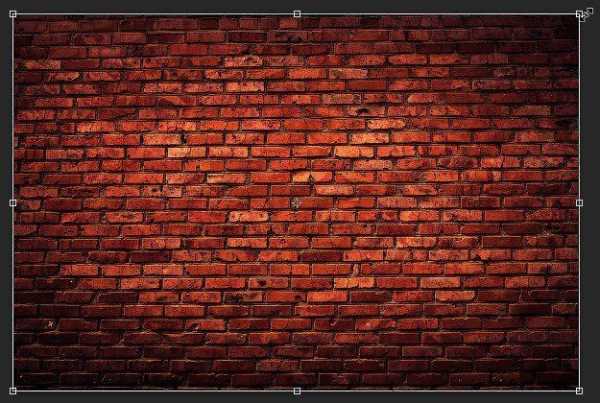
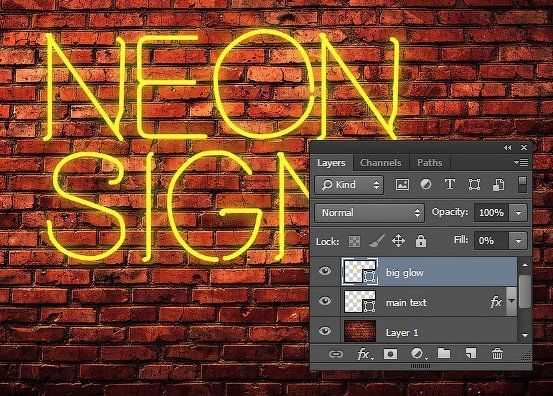
Теперь открываем фото со стеной и перетаскиваем его на рабочий документ под слой с буквами. Это будет фон для неонового текста.

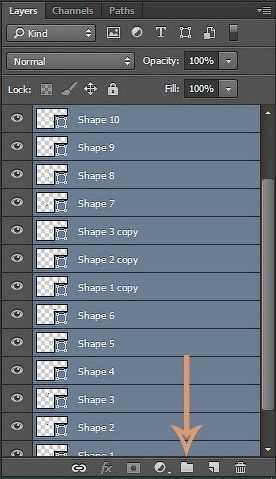
Шаг 10
Выделяем все слои с буквами и жмем Ctrl+G, чтобы добавить их в группу, затем Ctrl+E, чтобы объединить группу в один слой.

Шаг 11
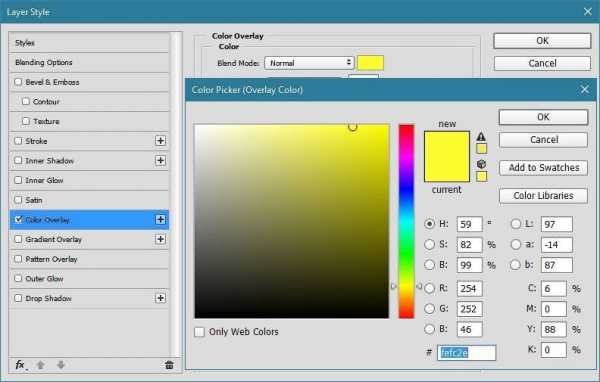
Дважды кликаем по слою, чтобы открыть окно Layer Style (Стиль слоя). Применяем стиль слоя Color Overlay (Перекрытие цветов) и жмем ОК. Кликаем по слою правой кнопкой мыши и выбираем Rasterize Layer Style (Растрировать стиль слоя).

2. Добавляем эффекты
Шаг 1
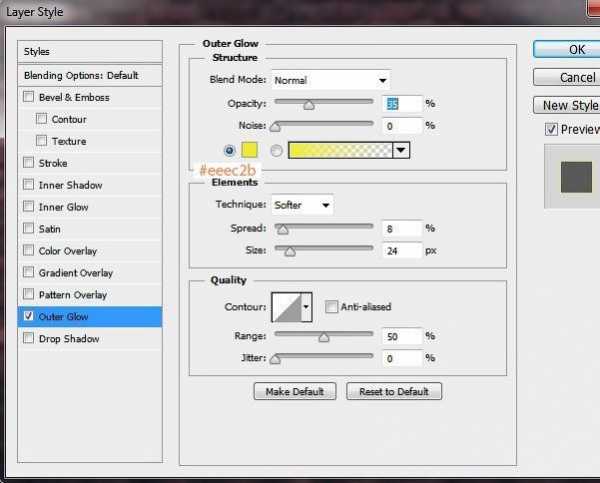
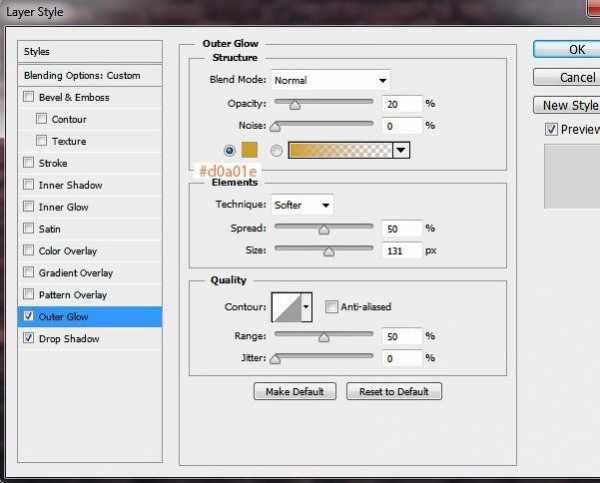
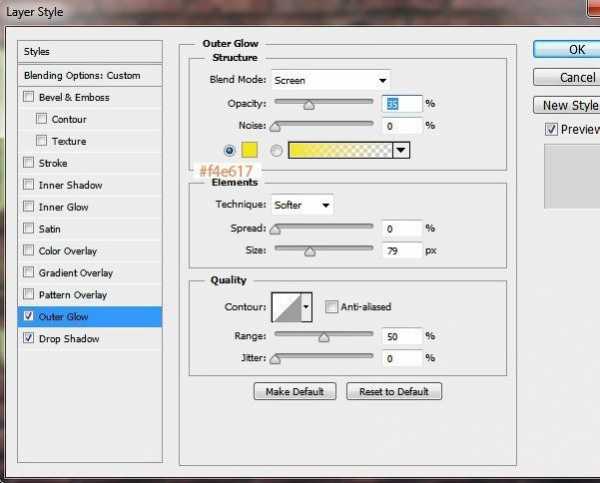
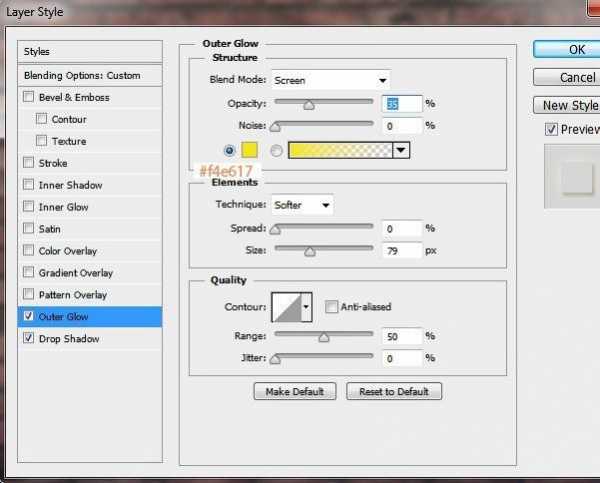
Дважды кликаем по слою, чтобы открыть окно Layer Style (Стиль слоя). Применяем стиль слоя Outer Glow (Внешнее свечение).


Шаг 2
Дублируем слой с текстом (Ctrl+J), хватаем левой кнопкой мышки значок fx на слое и перетягиваем его на иконку корзины, чтобы очистить слой от стилей.

Шаг 3
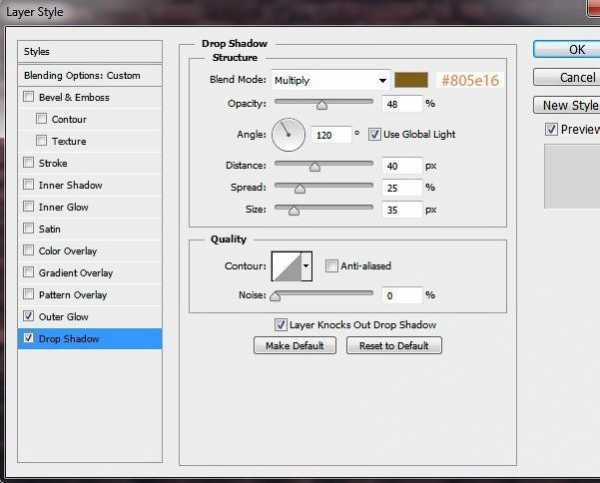
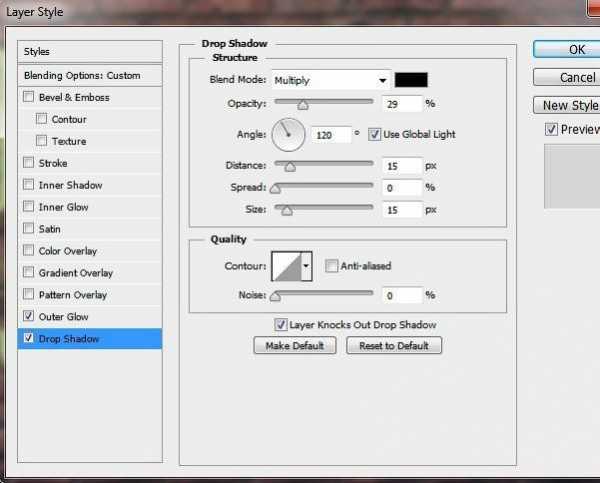
Дважды кликаем по копии слоя и применяем Outer Glow (Внешнее свечение) и Drop Shadow (Тень).


Вот так выглядит результат, но пока нет настоящего неонового эффекта.

Шаг 4
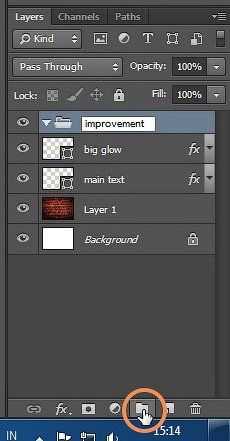
Создаем новую группу improvement, кликнув по иконке внизу панели слоев. Дублируем второй текст и размещаем копию в этой группе. Дважды кликаем по ней и настраиваем стили слоя. Размер (Size) внешнего свечения и тени меняем на больший.




Шаг 5
Зажимаем Ctrl и кликаем по миниатюре текстового слоя на панели слоев, чтобы загрузить его выделение. Затем переходим Select – Modify – Contract (Выделение – Модификация – Сжать) и вводим значение 1, чтобы сжать выделение на 1 пиксель.

Шаг 6
Нажмите несколько раз стрелки вправо и вниз на клавиатуре, чтобы переместить выделение чуть ниже.

Шаг 7
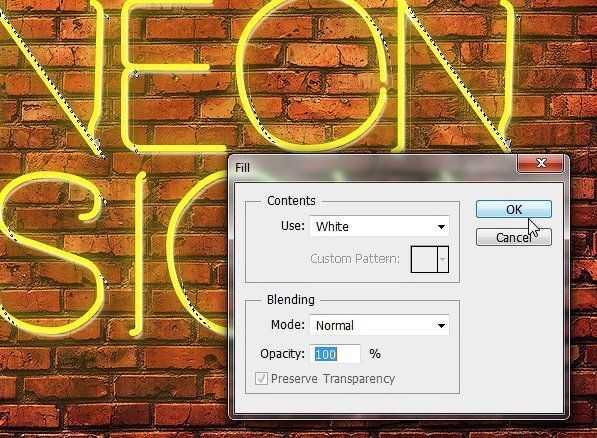
Создаем новый слой и заливаем выделение белым цветом. Для этого жмем Edit – Fill (Редактирование – Заливка).


Шаг 8
Дублируем текстовый слой и размещаем его в группе. Дважды щелкаем по нему, чтобы применить стили слоя Outer Glow (Внешнее свечение) и Drop Shadow (Тень).


Шаг 9
Снова зажимаем Ctrl и кликаем по миниатюре слоя, чтобы загрузить его выделение. Переходим Select – Modify – Expand (Выделение – Модификация – Расширить) и расширяем выделение на 4 пикселя.


Шаг 10
Создаем новый слой над текстовым и заливаем выделение любым цветом.

Шаг 11
Применяем к заливке стили слоя Inner Shadow (Внутренняя тень), Inner Glow (Внутреннее свечение) и Outer Glow (Внешнее свечение). Затем устанавливаем Fill (Заливка) этого слоя на 0%.





Шаг 12
Теперь текст больше похож на неоновую вывеску, но еще нужно поработать. Сейчас мы попытаемся добавить объемности тексту. Зажимаем Ctrl и кликаем по миниатюре текстового слоя, затем сжимаем выделение на 1 пиксель.

Шаг 13
Выше создаем новый слой и заливаем выделение темно-желтым цветом.

Шаг 14
Добавляем маску на слой, нажав на кнопку Add layer mask (Добавить слой-маску) внизу панели слоев. Затем черной кистью проводим по маске, чтобы скрыть часть темно-желтой заливки.

Шаг 15
Добавляем новый слой и аккуратно рисуем тени, чтобы выделить отдельные элементы букв друг от друга. Ниже вы можете увидеть пример.


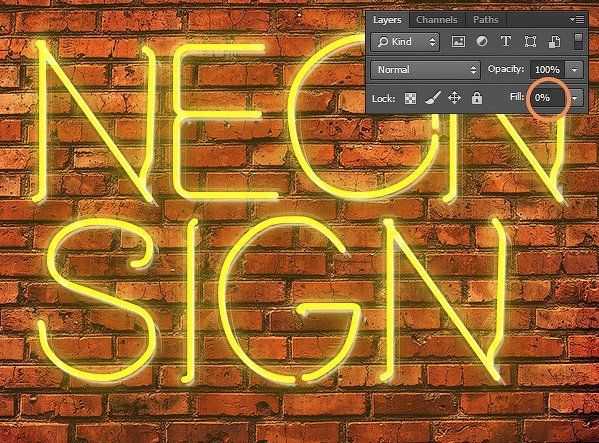
Шаг 16
Теперь добавляем закругленный прямоугольник, который соединяет между собой две буквы. Поверните его слегка, чтобы придать более естественное положение.

Шаг 17
Устанавливаем цвет прямоугольника на черный и размещаем под всеми текстовыми слоями.

Шаг 18
Добавляем закругленные прямоугольники между всеми буквами. Обратите внимание, что прямоугольники должны находиться на одном слое. Для этого во время создания фигур удерживайте клавишу Shift.

Шаг 19
Жмем Ctrl+Enter, чтобы выделить все прямоугольники. Создаем новый слой и закрашиваем выделения черным цветом.

Шаг 20
Также нам нужно добавить свет на прямоугольники. Не забывайте, что они находятся за лампами, поэтому должны быть освещены.

Шаг 21
Давайте добавим еще одну тень за текстом. Зажимаем Ctrl и кликаем по миниатюре текстового слоя и соединительным элементам, чтобы создать их выделение. Перемещаем выделение чуть ниже.

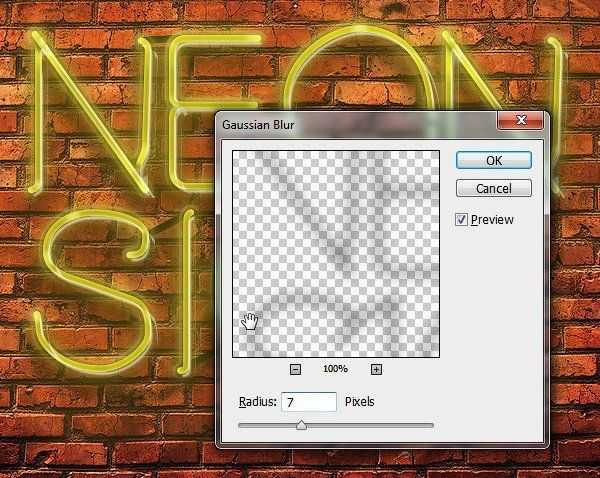
Шаг 22
Создаем новый слой под текстом. Заливаем выделение черным. С помощью фильтра сглаживаем тень Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу).



3. Рисуем кабель
Шаг 1
Активируем Pen Tool (P) (Перо) и рисуем кончик кабеля, как показано ниже. Устанавливаем цвет слоя на черный и размещаем его за текстом.

Шаг 2
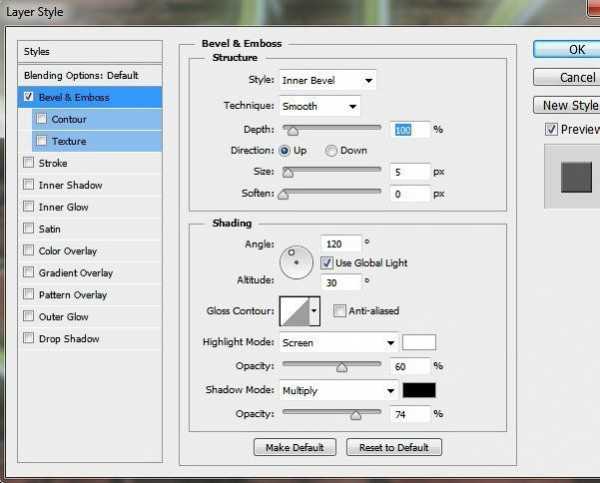
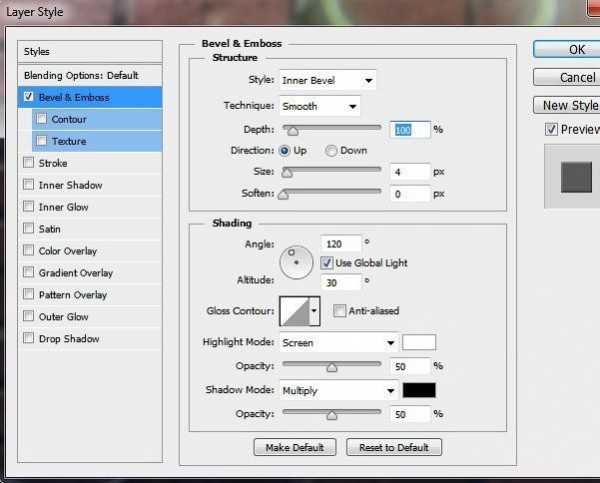
Дважды кликаем по этому слою и добавляем стиль слоя Bevel and Emboss (Тиснение) со следующими настройками.

Шаг 3
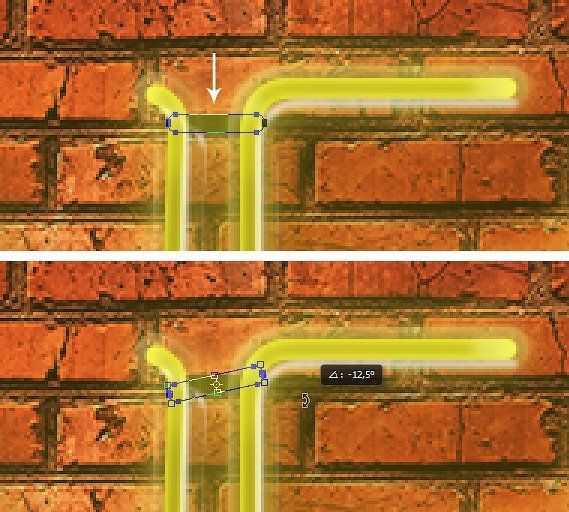
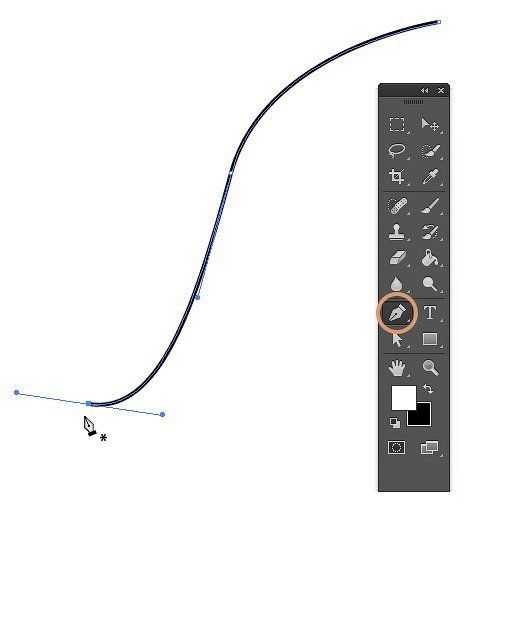
Снова берем Pen Tool (P) (Перо) и рисуем длинный кабель.
Примечание: Настройки для пера используем как в Часть 1 Шаге 3 данного урока.

Шаг 4
При необходимости, измените угол наклона кабеля (Ctrl+T).

Шаг 5
Меняем цвет обводки кабеля на темно-серый.

Шаг 6
Добавляем стиль слоя Bevel and Emboss (Тиснение), чтобы придать шнуру объемность.

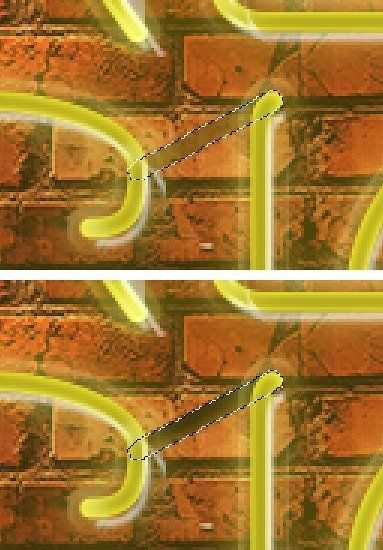
Шаг 7
Зажимаем Ctrl и кликаем по миниатюре слоя с кабелем, чтобы загрузить его выделение. Применяем Select – Modify – Expand (Выделение – Модификация – Расширить).

Шаг 8
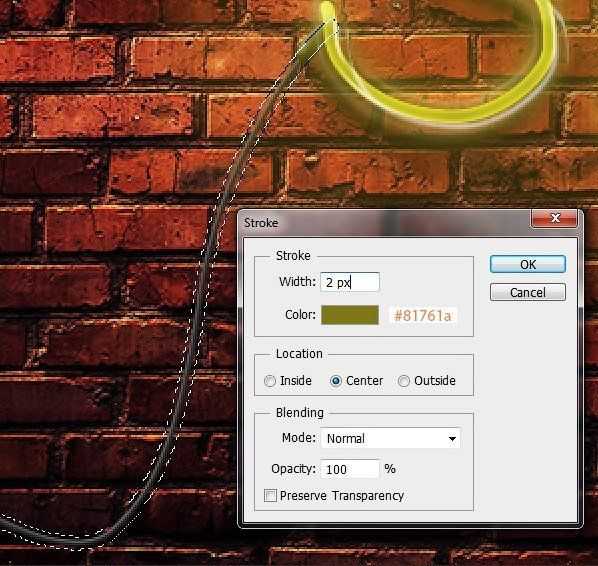
Переходим Edit – Stroke (Редактирование – Обводка). Применяем обводку шириной 2 пикселя.


Шаг 9
С помощью мягкого ластика удаляем часть обводки. Так, мы добавили блики на кабеле.

Шаг 10
Добавляем еще одну обводку для кабеля. В этот раз используем более светлый оттенок, затем размываем его с помощью фильтра Gaussian Blur (Размытие по Гауссу).

Шаг 11
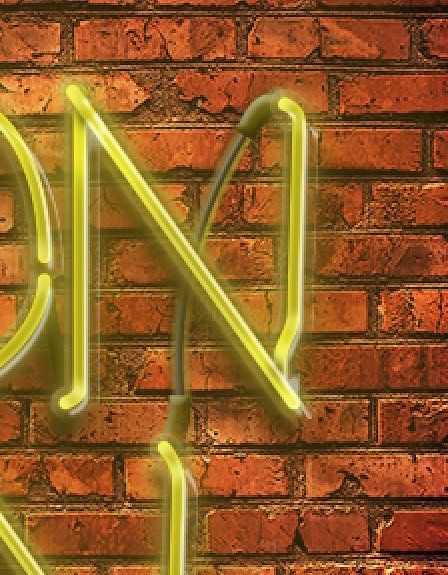
Получаем вот такой результат. На конце кабеля, который ближе к лампе, вручную рисуем желтый свет.

Шаг 12
На первой букве рисуем еще один кабель.

Шаг 13
И еще один кабель, который соединяет верхние и нижние буквы.

4. Рисуем держатели
Шаг 1
Теперь мы должны добавить специальные держатели, к которым крепятся неоновые трубки. Для этого рисуем два прямоугольника того же цвета, что и буквы, и размещаем их над буквами.

Шаг 2
Дублируем прямоугольники и распределяем по всем буквам.



Шаг 3
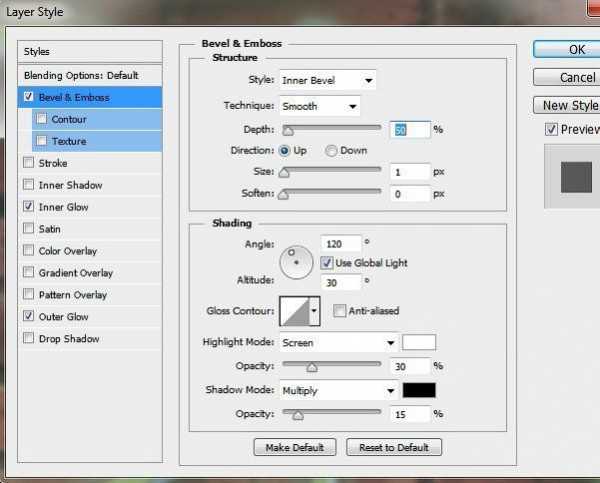
Применяем к держателям стили слоя Bevel and Emboss (Тиснение), Inner Glow (Внутреннее свечение) и Outer Glow (Внешнее свечение).




Шаг 4
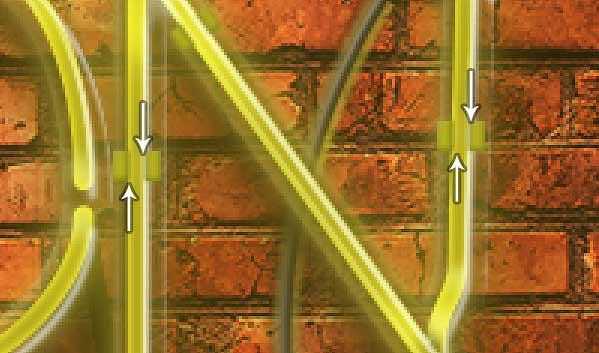
Чтобы держатели выглядели реалистичнее, мы должны нарисовать тени. Обратите внимание на места, отмеченные стрелками. Не рисуйте тень слишком насыщенной, она должна быть едва заметной, это придаст реалистичности.

Вот так выглядит результат нашей работы. Надеюсь, вам понравился урок, и вы поняли, как создавать реалистичное освещение, используя, в основном, одни стили слоя.

Автор: Mohammad Jeprie
photoshop-master.ru

